Die Webform-Verwaltung befindet sich im Drupal Backend unter "Struktur → Webformulare"

| Info |
|---|
 Anleitung Anleitung
1. Navigiere in die Webform-Verwaltung → /admin/structure/webform 2. Klicke auf "Webformular hinzufügen" 3. Erfasse einen Titel (Pflichtfeld). Bei Bedarf kannst du eine Beschreibung und Kategorie hinterlegen sowie den Status auswählen:
Status "Geöffnet": dieses Formular ist aktiv.
Status "Geschlossen": dieses Formular ist inaktiv und für Seitenbesucher nicht sichtbar. 4. Klicke auf "Speichern" Du befindest dich nun in einer neuen Maske "Erstellen", wo du das Formular (seine Felder) aufbauen kannst. 5. Klicke auf "Element auswählen" um ein Feld hinzuzufügen. |
In der Maske "Erstellen" kannst du Elemente hinzufügen, löschen, verschieben, verschachteln usw.:
Direkte URL: /admin/structure/webform/manage/[Formularname]
| Expand |
|---|
| title | Übersicht Maske "Erstellen" |
|---|
|

1. Elemente: Standardansicht der Elemente.
2. Quelle: Bei Bedarf können die Elemente im YAML-Format angezeigt und bearbeitet werden.
3. Element hinzufügen: Öffnet ein Pop-up mit einer Auswahlübersicht sämtlicher Elemente, welche du verwenden darfst.
4. Seite hinzufügen: Für mehrseitige Formulare - siehe Kapitel ***
5. Layout hinzufügen: Für ein neues Flexbox-Layout - siehe Kapitel ***
6. Zeilenreihenfolge anzeigen: Fügt bei Bedarf eine neue Spalte mit Gewichtungsoption in der Element-Übersicht ein. Je grösser die Zahl, desto weiter unten erscheint ein Element und umgekehrt.
7. Der Titel: Nach einem Klick darauf landest du in der jeweiligen Elementbearbeitung. Mittels Fadenkreuz (links davon) kannst du das Element via Drag & Drop verschieben.
8. Schlüssel: Eindeutiger Maschinenname des Elements. Dieser generiert sich automatisch aus dem Titel, kann bei Bedarf jedoch manuell erfasst werden (nur Kleinbuchstaben, Zahlen und Underlines).
9. Typ: Typ des Elements (Textfelder, Radiobuttons, Container usw.)
10. Erforderlich: Einfache Methode um aus einem Element ein Pflichtelement (siehe Formularvalidierung Kapitel ***) zu machen.
11. Bearbeiten: Führt zur Elementbearbeitung. Bei einem Klick auf den Pfeil öffnet sich ein Dropdown mit zwei weiteren Optionen: "Duplizieren" (um ein Feld zu kopieren) und "Löschen".
12. Anpassen: Führt zu den Formularbutton-Optionen (Absenden und Aktualisieren). Wird meistens verwendet um den Standard-Buttontext "Absenden" anzupassen.
13. Speichert die Elemente
14. Zurücksetzen: Setzt nicht gespeichert Anpassungen (Drag & Drop Reihenfolge, Gewichtung oder Pflichtfeld-Häkchen) zurück. |
Eine Vorschau deines Formulars erhältst du mit eine Klick auf den Reiter "Ansicht":

Bei der Erstellung eines Formulars stehen dir diverse Elemente zur Verfügung, von einfachen Textfeldern bis zu komplexen Optionsmöglichkeiten.
Hier findest du eine Auswahl der wichtigsten Elemente und dazugehörigen Eigenschaften:
| Expand |
|---|
|
| Name | Beschreibung | Ansicht |
|---|
| Textfeld | Einzeiliges Textfeld | | | Textbereich | Mehrzeiliges Textfeld |  | |
| | E-Mail | Textfeld, welches bei der Eingabe ein @-Zeichen erwartet | | | Zahl | Eingabefeld in dem ausschliesslich Zahlen eingegeben werden können | | | Einfache Checkbox | Einfache Checkbox zum aus- und abwählen.
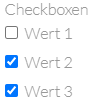
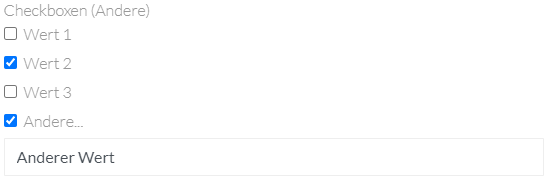
Anwendungsbeispiel: Datenschutzrichtlinien bestätigen (als Pflichtfeld) | | | Checkboxen | Erlaubt mehrere Antwortalternativen. | | | Checkboxen (Andere) | Erlaubt mehrere Antwortalternativen. Wählt der Besucher die Option "Andere",
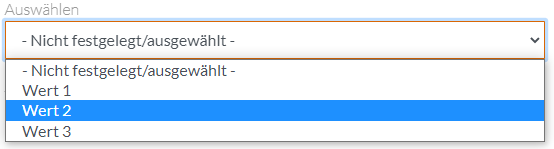
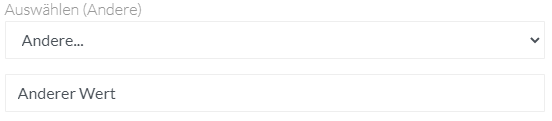
so erscheint darunter ein Textfeld für einen individuellen Wert | | | Auswählen | Klassisches Dropdown | | | Auswählen (Andere) | Klassisches Dropdown. Wählt der Besucher die Option "Andere",
so erscheint darunter ein Textfeld für einen individuellen Wert | | | Radios | Radiobuttons für eine einzige Antwortalternative.
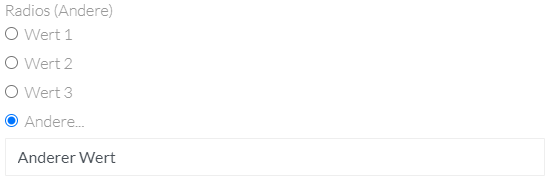
Anwendungsbeispiel: Ja-/Nein-Fragen | | | Radios (Andere) | Radiobuttons für eine einzige Antwortalternative. Wählt der Besucher die Option "Andere",
so erscheint darunter ein Textfeld für einen individuellen Wert | | | Dokumentdatei | Erlaubt dem Besucher einen Dateiupload | | | Bilddatei | Erlaubt dem Besucher einen Bildupload | | | Einfaches HTML | Kann verwendet werden um das Formular mit Inhalten zu ergänzen
Anwendung: Intros, Titel, Erklärtexte usw. | | | Datum | Datumsauswahl | |
|
Mit einem Klick auf den Titel des Elements oder via "Bearbeiten" Button gelangst du in den Bearbeitungsmodus.
Hier kannst du Labels, Platzhalter, Hilfetexte, Werte, Validierungen und vieles mehr konfigurieren.
Obwohl bei den meisten Elementen dieselben Einstellungen möglich sind, gibt es Unterschiede zwischen:
- Eingabefeldern (Textfeld, Textbereich, E-Mail, Zahl usw.)
- Options- und Auswahlelementen (Radiobuttons, Checkboxen, Dropdown usw.)
In diesem Kapitel konfigurieren wir die Einstellungen eines Textfeldes:
| Expand |
|---|
| title | Einstellungen - Texteld |
|---|
|
 Image Added Image Added
1. Elementeinstellungen: Image Removed Image Removed | Option | Beschreibung | Ansicht/Vorschau |
|---|
| Titel | Titel des Elements - Label des Feldes |
| | Schlüssel | Eindeutiger Maschinenname des Elements.
Dieser generiert sich automatisch aus dem Titel, kann bei Bedarf jedoch manuell erfasst werden (nur Kleinbuchstaben, Zahlen und Underlines). |
| | Erlaubte Anzahl von Werten |
|
|
2. Element Beschreibung / Hilfe / Zusätze:  Image Removed Image Removed
| Option | Beschreibung | Ansicht/Vorschau |
|---|
| Beschreibung |
|
| | Hilfetitel und Hilfetext |
|
| | Zusätzlicher Titel und Mehr Text |
|
|
3. Formularanzeige:  Image Removed Image Removed  Image Removed Image Removed
| Option | Beschreibung | Ansicht/Vorschau |
|---|
|
|
|
|
|
|
|
|
|
4. Formularvalidierung: Image Removed Image Removed |
2.2.2 Einstellungen - Options- und Auswahlelemente
In diesem Kapitel konfigurieren wir die Einstellungen von einem Dropdown (Auswahl):
Container bilden einen Teil des Layouts und gliedern das Formular. Dies sorgt dafür, dass Seitenbesucher (gerade bei grossen Formularen) die Übersicht behalten.
Um einen Container zu verwenden, muss er als Element hinzugefügt werden. Anschliessend können Felder innerhalb des Containers platziert werden:

Der Button "Add element" führt zur Elementauswahl. Das ausgewählte Element wird direkt innerhalb vom Container platziert.
Dir stehen diverse Containertypen zur Verfügung:
| Expand |
|---|
|
| Name | Beschreibung | Ansicht |
|---|
| Abschnitt | Erstellt eine Überschrift über den Feldern, die sich im Abschnitt befinden: | |
|