Die Webform-Verwaltung befindet sich im Drupal Backend unter "Struktur → Webformulare"

| Info |
|---|
 Anleitung Anleitung
1. Navigiere in die Webform-Verwaltung → /admin/structure/webform 2. Klicke auf "Webformular hinzufügen" 3. Erfasse einen Titel (Pflichtfeld). Bei Bedarf kannst du eine Beschreibung und Kategorie hinterlegen sowie den Status auswählen:
Status "Geöffnet": dieses Formular ist aktiv.
Status "Geschlossen": dieses Formular ist inaktiv und für Seitenbesucher nicht sichtbar. 4. Klicke auf "Speichern" Du befindest dich nun in einer neuen Maske "Erstellen", wo du das Formular aufbauen kannst. 5. Klicke auf "Element auswählen" um ein Feld hinzuzufügen. |
Formularinhalt - ÜbersichtIn der Maske "Erstellen" kannst du Elemente hinzufügen, löschen, verschieben, verschachteln usw.:
Direkte URL: /admin/structure/webform/manage/[Formularname]
| Expand |
|---|
| title | Übersicht Maske "Erstellen" |
|---|
|

1. Elemente: Standardansicht der Elemente.
2. Quelle: Bei Bedarf können die Elemente im YAML-Format angezeigt und bearbeitet werden.
3. Element hinzufügen: Öffnet ein Pop-up mit einer Auswahlübersicht sämtlicher Elemente, welche du verwenden darfst.
4. Seite hinzufügen: Für mehrseitige Formulare - siehe Kapitel ***
5. Layout hinzufügen: Für ein neues Flexbox-Layout - siehe Kapitel ***
6. Zeilenreihenfolge anzeigen: Fügt bei Bedarf eine neue Spalte mit Gewichtungsoption in der Element-Übersicht ein. Je grösser die Zahl, desto weiter unten erscheint ein Element und umgekehrt.
7. Der Titel: Nach einem Klick darauf landest du in der jeweiligen Elementbearbeitung. Mittels Fadenkreuz (links davon) kannst du das Element via Drag & Drop verschieben.
8. Schlüssel: Eindeutiger Maschinenname des Elements. Dieser generiert sich automatisch aus dem Titel, kann bei Bedarf jedoch manuell erfasst werden (nur Kleinbuchstaben, Zahlen und Underlines).
9. Typ: Typ des Elements (Textfelder, Radiobuttons, Container usw.)
10. Erforderlich: Einfache Methode um aus einem Element ein Pflichtelement (siehe Formularvalidierung Kapitel ***) zu machen.
11. Bearbeiten: Führt zur Elementbearbeitung. Bei einem Klick auf den Pfeil öffnet sich ein Dropdown mit zwei weiteren Optionen: "Duplizieren" (um ein Feld zu kopieren) und "Löschen".
12. Anpassen: Führt zu den Formularbutton-Optionen (Absenden und Aktualisieren). Wird meistens verwendet um den Standard-Buttontext "Absenden" anzupassen.
13. Speichert die Elemente
14. Zurücksetzen: Setzt nicht gespeichert Anpassungen (Drag & Drop Reihenfolge, Gewichtung oder Pflichtfeld-Häkchen) zurück. |
Eine Vorschau deines Formulars erhältst du mit eine Klick auf den Reiter "Ansicht":

Bei der Erstellung eines Formulars stehen dir diverse Elemente zur Verfügung, von einfachen Textfeldern bis zu komplexen Optionsmöglichkeiten.
Hier findest du eine Auswahl der wichtigsten Elemente und dazugehörigen Eigenschaften.
| Expand |
|---|
|
| Name | Beschreibung | Ansicht |
|---|
| Textfeld | Einzeiliges Textfeld | | | Textbereich | Mehrzeiliges Textfeld |  | |
| | E-Mail | Textfeld, welches bei der Eingabe ein @-Zeichen erwartet | | | Zahl | Eingabefeld in dem ausschliesslich Zahlen eingegeben werden können | | | Einfache Checkbox | Einfache Checkbox zum aus- und abwählen.
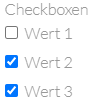
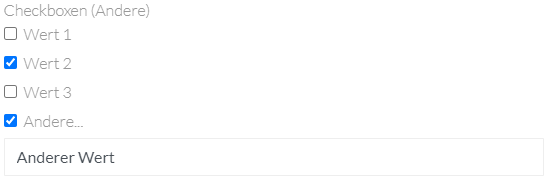
Anwendungsbeispiel: Datenschutzrichtlinien bestätigen (als Pflichtfeld) | | | Checkboxen | Erlaubt mehrere Antwortalternativen. | | | Checkboxen (Andere) | Erlaubt mehrere Antwortalternativen. Wählt der Besucher die Option "Andere",
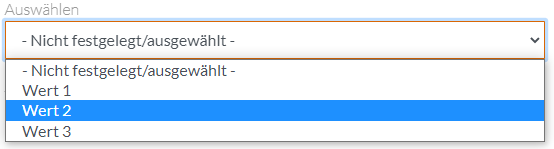
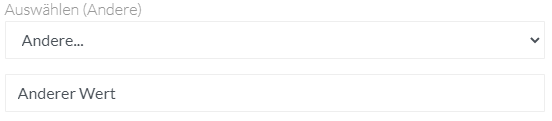
so erscheint darunter ein Textfeld für einen individuellen Wert | | | Auswählen | Klassisches Dropdown | | | Auswählen (Andere) | Klassisches Dropdown. Wählt der Besucher die Option "Andere",
so erscheint darunter ein Textfeld für einen individuellen Wert | | | Radios | Radiobuttons für eine einzige Antwortalternative.
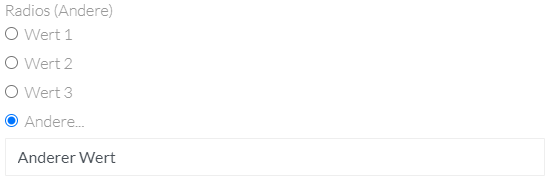
Anwendungsbeispiel: Ja-/Nein-Fragen | | | Radios (Andere) | Radiobuttons für eine einzige Antwortalternative. Wählt der Besucher die Option "Andere",
so erscheint darunter ein Textfeld für einen individuellen Wert | | | Dokumentdatei | Erlaubt dem Besucher einen Dateiupload | | | Bilddatei | Erlaubt dem Besucher einen Bildupload | | | Einfaches HTML | Kann verwendet werden um das Formular mit Inhalten zu ergänzen
Anwendung: Intros, Titel, Erklärtexte usw. | | | Datum | Datumsauswahl | |
|
Mit einem Klick auf den Titel eines Elements oder via "Bearbeiten" Button gelangst du in den Bearbeitungsmodus.
Hier kannst du Labels, Platzhalter, Hilfetexte, Werte, Validierungen und vieles mehr konfigurieren.
Obwohl bei den meisten Elementen dieselben Einstellungen möglich sind, gibt es Unterschiede zwischen:
- Eingabefeldern (Textfeld, Textbereich, E-Mail, Zahl usw.)
- Options- und Auswahlelementen (Radiobuttons, Checkboxen, Dropdown usw.)
In diesem Kapitel konfigurieren wir die Einstellungen eines Textfeldes:
| Expand |
|---|
| title | Einstellungen - Texteld |
|---|
|

1. Elementeinstellungen: | Option | Beschreibung | Ansicht/Vorschau |
|---|
| Titel | Titel des Elements - Label des Feldes | Titel E-Mail: 
| | Schlüssel | Eindeutiger Maschinenname des Elements.
Dieser generiert sich automatisch aus dem Titel, kann bei Bedarf jedoch manuell erfasst werden (nur Kleinbuchstaben, Zahlen und Underlines). |
| | Erlaubte Anzahl von Werten | Erlaubt es dem Seitenbesucher, mehr als ein Textfeld auszufüllen. | |
2. Element Beschreibung / Hilfe / Zusätze: | Option | Beschreibung | Ansicht/Vorschau |
|---|
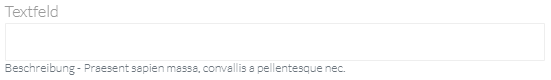
| Beschreibung | Eine kurze Beschreibung des Elements, die als Hilfe für den Besucher dient.
Standardmässig unterhalb vom Feld - kann in der Formularanzeige angepasst werden. |  Image Removed Image Removed Image Added Image Added
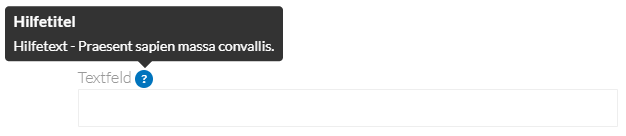
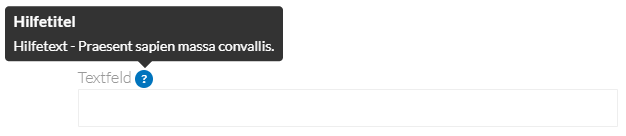
| | Hilfetitel und Hilfetext | Zeigt ein Hilfe-Tooltip nach dem Titel des Elements an.
Position kann in der Formularanzeige angepasst werden. |  Image Removed Image Removed Image Added Image Added
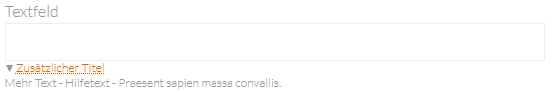
| | Zusätzlicher Titel und Mehr Text | Zusätzlicher Titel in Form einer klickbaren Beschriftung zum Öffnen und Schliessen von mehr Text. |  Image Removed Image Removed
 Image Removed Image Removed Image Added Image Added
|
3. Formularanzeige: | Option | Beschreibung | Ansicht/Vorschau |
|---|
Titelanzeige,
Beschreibungsanzeige,
Hilfeanzeige | Platzierung des Titel-Labels, der Beschreibung und der Hilfeanzeige | Beispiel: Titel "Danach" und Beschreibung "Davor":  Image Added Image Added
| | Feldprä- und Suffix | Text, der direkt vor (Präfix) oder nach (Suffix) der Eingabe platziert wird.
Anwendungsbeispiel: Währung, Protokoll bei URL-Eingaben | Beispiel: Bei einem Zahlenfeld wird CHF als Präfix eingesetzt:  Image Added Image Added
| | Mindest- und Maximallänge | Mindest- und Maximalzahl der erlaubten Zeichen im Feld
Standardwerte: Mindestens 0 Zeichen und maximal 255 Zeichen |
| | Grösse (nicht verwenden)* | Breite eines Eingabefeldes in Form der Anzahl der Zeichen.
* Hat keine Auswirkungen, da unser Pagedesigner-Layout diesen Wert überschreibt.
Feldbreiten können via Flexbox verändert werden. Siehe Kapitel **** |
| | Platzhalter | Der Platzhalter wird im Element angezeigt, bis der Benutzer beginnt, einen Wert einzugeben. |  Image Added Image Added
| | Autovervollständigung | Standardmässig aktiviert: Zeigt dem Benutzer im Browser gespeicherte Informationen wie Name,
E-Mail, Adresse usw. als Vorschlag an.
Autofill: Einem Feld kann eine spezifische Kategorie zugewiesen werden. Der Browser zeigt anschliessend nur Vorschläge an, die dieser Kategorie entsprechend (z.B Namen, E-Mail, Nummern) | Beispiel: Autovervollständigung an, nur für Namen:  Image Added Image Added
Beispiel: Autovervollständigung an, nur für E-Mail:  Image Added Image Added
| | Ausblenden der Eingabe | Nach der Eingabe wird der Inhalt in Form von Punkten angezeigt.
Anwendungsbeispiel: Passwörter |  Image Added Image Added
| Deaktiviert
nur Lesezugriff | Gesperrt, der Besucher kann dieses Feld nicht ausfüllen.
Für Administratoren:
Diese Optionen dienen vor allem dazu, generierte Werte mitzusenden oder anzuzeigen, welche nicht beeinflusst werden können. |  Image Added Image Added
| | Vorausfüllen | Für Administratoren:
Sorgt dafür, dass das Element mit Hilfe von Query-String-Parametern ausgefüllt wird. |
|
4. Formularvalidierung: | Option | Beschreibung | Ansicht/Vorschau |
|---|
| Erforderlich | Diese Option aktivieren, wenn der Benutzer einen Wert eingeben muss (Pflichtfeld).
Zusätzlich kann eine Nachricht hinterlegt werden, welche den Besucher darauf hinweist.
Diese Nachricht überschreibt die automatischen Validierungsnachrichten vom Browser. | Beispiel: Pflichtfeld mit benutzerdefinierter Meldung:  Image Added Image Added
| | Eindeutig | Beschreibung folgt |
| | Mustern/Pattern | Beschreibung folgt |
|
|
2.2.2 Einstellungen - Options- und Auswahlelemente
In diesem Kapitel konfigurieren wir die Einstellungen von einem Dropdown (Auswahl):
Container bilden einen Teil des Layouts und gliedern das Formular. Dies sorgt dafür, dass Seitenbesucher (gerade bei grossen Formularen) die Übersicht behalten.
Um einen Container zu verwenden, muss er als Element hinzugefügt werden. Anschliessend können Felder innerhalb des Containers platziert werden:

Der Button "Add element" führt zur Elementauswahl. Das ausgewählte Element wird direkt innerhalb vom Container platziert.
Dir stehen diverse Containertypen zur Verfügung:
| Expand |
|---|
|
| Name | Beschreibung | Ansicht |
|---|
| Abschnitt | Erstellt eine Überschrift über den Feldern, die sich im Abschnitt befinden: | |
|