2. Farben
2.1 Base Color Definitions
Innerhalb der Base Color Definitions definierst du ein Schema mit den wichtigsten Farben, welche anschliessend
für die verschiedenen Elemente und Bereiche verwendet werden können.
1. Klicke auf das Rechteck der Farbe, welche du anpassen möchtest
2. Wähle mithilfe des Farbeditors die gewünschte Farbe
-
-
Tipps für die Farbauswahl
→ Auch wenn die Möglichkeit besteht, die Graustufen durch "Farben" zu ersetzen, wird davon abgeraten. Eine Palette mit Graustufen eignet sich besonders gut zum Definieren von Rahmen, Underlines oder Seitenabschnitten. Des Weiteren wird von einer Verwendung von zu vielen verschiedenen Farben abgeraten, da eine Website dadurch überladen wirken kann.
→ Die Farben Schwarz & Weiss musst du nicht in den Base Color Settings definieren, sie sind standardmässig hinterlegt und können für jedes Element ausgewählt werden.
2.2 Color Assignments
Die im Kapitel 2.1 definierten Farben kannst du nun verschiedenen Seitenbereichen zuordnen.
1. Wähle für alle Bereiche den Hintergrund (Hintergrundfarbe) und die Textfarbe (Font Color) aus.
2. Bestimme die Transparenz eines Objekts mithilfe der Option "Opacity"
3. Überprüfe deine Einstellungen mithilfe der Live-Vorschau (Preview) innerhalb der rechten Seitenhälfte.
4. Speichere deine Konfigurationen
-
Opacity
Die Transparenz/Opacity wird mit Werten zwischen 0-1 definiert:
→ Komplett undurchsichtig: 1
→ Durchscheinend: 0.1 - 0.9
→ Transparent: 0
3. Typography
Innerhalb dieser Kategorie können sämtliche Stylings für Schriften definiert werden.
3.1 Headings
Beinhaltet die 6 Überschriften (H1 - H6), welcher zur Inhaltsstrukturierung (Hierarchieverhältnisse) dienen.
1. Gestalte die Überschriften mithilfe der Styling (Appearance)
2. Überprüfe deine Einstellungen mithilfe der Live-Vorschau (Preview) innerhalb der rechten Seitenhälfte.
3. Speichere deine Konfigurationen
3.2 Text Elements
Innerhalb dieses Tabs kannst du 6 verschiedenen Text-Styles erstellen.
1. Gestalte die Textelemente mithilfe der Styling (Appearance)
2. Überprüfe deine Einstellungen mithilfe der Live-Vorschau (Preview) innerhalb der rechten Seitenhälfte.
3. Speichere deine Konfigurationen
4. Nutze die Styles im Editor des Pagedesigners
3.3 Links
1. Style den Link mithilfe der Styling (Appearance)
→ Standard: So sieht der Link standardmässig aus
→ Hover: So sieht der Link aus, wenn du mit der Maus darüber fährst
3. Überprüfe deine Einstellungen mithilfe der Live-Vorschau (Preview) innerhalb der rechten Seitenhälfte.
4. Speichere deine Konfigurationen
-
-
-
4. Navigation
Innerhalb dieser Kategorie wird das Styling für 3 verschiedene Navigationen definiert.
1. Gestalte die Navigationen mithilfe der Styling (Appearance)
2. Überprüfe deine Einstellungen mithilfe der Live-Vorschau (Preview) innerhalb der rechten Seitenhälfte.
3. Speichere deine Konfigurationen
4.1 Main Navigation
Die Main Navigation befindet sich zumeist am Seitenanfang und wird auf Desktop-Geräten angezeigt.
Charakteristisch für diese Navigation sind die Unterseiten in Form eines Dropdowns:
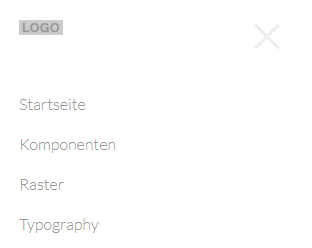
4.2 Mobile Navigation
Die Mobile Navigation wird auf Mobile-Geräten zuerst in der Form eines Burgers. Nach einem Klick darauf wird der Navigationsinhalt (die Seiten) eingeblendet oder ausgeklappt:
4.3 Sidebar Navigation
Sidebar Navigation befindet sich auf Desktop-Geräten am Seitenrand einer Inhaltsseite:
3. Styling
Im Tab "Styling" kannst du die Werte für Border (Rahmen) sowie diverse Abstände (Margin & Padding) definieren:
1. Gestalte die Elemente mithilfe der Styling (Appearance)
2. Speichere deine Konfigurationen
3.1 Border
In dieser Kategorie kannst du die Rahmen für die Eingabefelder der Webformulare Stylen:
3.2 Margin
Das Margin stellt den Aussenabstand eines Elements dar. Für jede Kante (oben, unten, rechts, links) kann ein Wert hinterlegt werden.
3.3 Padding
Das Padding stellt den Innenabstand eines Elements dar. Für jede Kante (oben, unten, rechts, links) kann ein Wert hinterlegt werden.
4. Buttons
Du hast die Möglichkeit, 4 verschiedene Buttons zu gestalten.
1. Gestalte die Elemente mithilfe der Styling (Appearance)
1.1 Color Settings & Inverted Color Settings: Styling (Appearance)
2. Überprüfe deine Einstellungen mithilfe der Live-Vorschau (Preview) innerhalb der rechten Seitenhälfte.
3. Speichere deine Konfigurationen
4.1 Zustände und Variationen
Diverse Elemente (darunter der Button) können in verschiedenen Zuständen auftreten:
→ Standard: So sieht das Element standardmässig aus
→ Hover: So sieht das Element aus, wenn du mit der Maus darüber fährst
→ Active: So sieht das Element aus, wenn es aktiv ist - meistens, nachdem darauf geklickt wurde.
Für Buttons kannst du 4 verschiedene Variationen definieren:
-
5. Patterns / Muster
Patterns/Muster sind verschiedene Komponenten, welche du auf deiner Website verwenden kannst.
1. Gestalte die Elemente mithilfe der Stylingoptionen
2. Speichere deine Konfigurationen
→ Anhand der unterstehenden Beispiele siehst du, wie die Patterns aussehen und wie sich die Stylingoptionen darauf auswirken:
5.1 Slider
Der Slider zeigt in einem vordefinierten Intervall verschiedene Bilder an.
5.2 Quote / Zitat
Ein Zitat hebt eine zitierte Textstelle mithilfe von Satzzeichen grafisch hervor:
5.3 Icons
Kleine Piktogramme:
5.4 Socials
Piktogramme mit Verlinkung auf bekannte Social Media Plattformen:
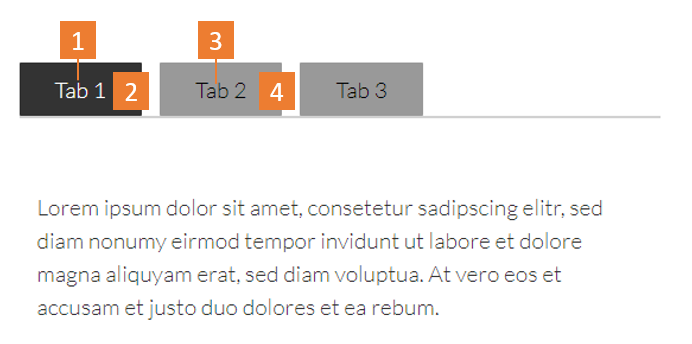
5.5 Tabbed Content
Darstellung einer Ansammlung von Reitern (Tabs) - via Klick wird deren Inhalt eingeblendet.
Tabbed Content kann auch als Accordion dargestellt werden:
5.6 Toggler
Dient als "Schalter" zum Ein- und Ausblenden von Elementen. Er besitzt die Form eines Burgers - sobald er aktiviert ist, wird er zum "Close-Button" (Kreuz). Der Toggler wird meistens zum Öffnen der mobilen Navigation eingesetzt:
5.7 Anchor Navigation
Anker dienen als Sprungmarken. Mittels Klick darauf, landet der Besucher an einer bestimmten Stelle einer Seite (automatisches Scrollen bis zum definierten Abschnitt).
Die Anchor Navigation stellt die Anker in Form einer Navigation dar: