1. Übersicht Formulare
Die Webform-Verwaltung befindet sich im Drupal Backend unter "Struktur → Webformulare"
1.1 Neues Formular erstellen
Anleitung
1. Navigiere in die Webform-Verwaltung → /admin/structure/webform
2. Klicke auf "Webformular hinzufügen"
3. Erfasse einen Titel (Pflichtfeld). Bei Bedarf kannst du eine Beschreibung und Kategorie hinterlegen sowie den Status auswählen:
Status "Geöffnet": dieses Formular ist aktiv.
Status "Geschlossen": dieses Formular ist inaktiv und für Seitenbesucher nicht sichtbar.
4. Klicke auf "Speichern"
Du befindest dich nun in einer neuen Maske "Erstellen", wo du das Formular aufbauen kannst.
5. Klicke auf "Element auswählen" um ein Feld hinzuzufügen.
2. Elemente & Felder - Erstellen
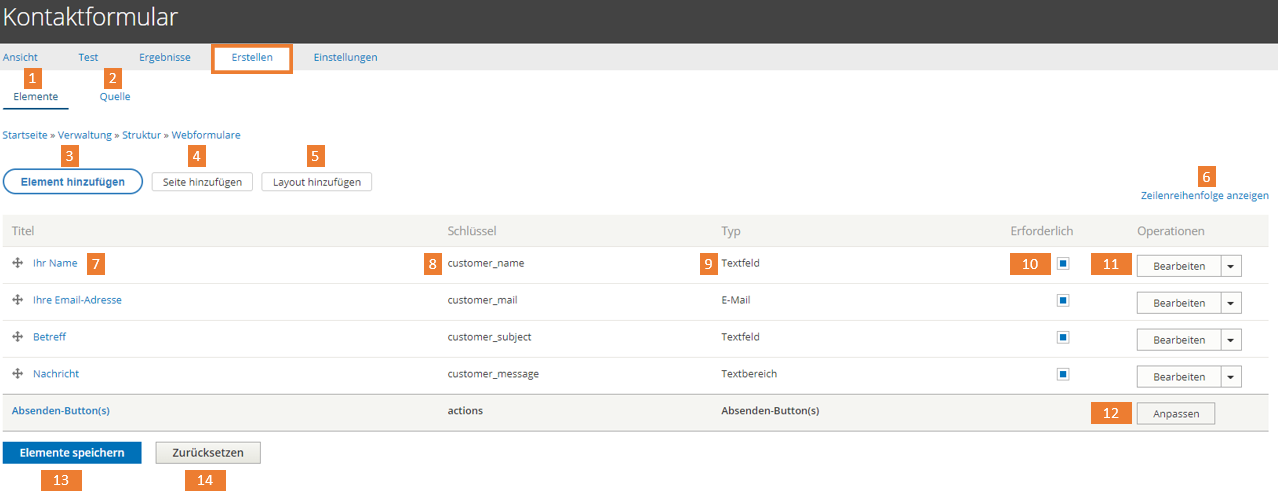
In der Maske "Erstellen" kannst du Elemente hinzufügen, löschen, verschieben, verschachteln usw.:
Direkte URL: /admin/structure/webform/manage/[Formularname]
Eine Vorschau deines Formulars erhältst du mit eine Klick auf den Reiter "Ansicht":
2.1 Formular Elemente (Übersicht)
Bei der Erstellung eines Formulars stehen dir diverse Elemente zur Verfügung, von einfachen Textfeldern bis zu komplexen Optionsmöglichkeiten.
Hier findest du eine Auswahl der wichtigsten Elemente und dazugehörigen Eigenschaften.
2.2 Einstellungen - Eingabefelder
Mit einem Klick auf den Titel des Elements oder via "Bearbeiten" Button gelangst du in den Bearbeitungsmodus.
Hier kannst du Labels, Platzhalter, Hilfetexte, Werte, Validierungen und vieles mehr konfigurieren.
Obwohl bei den meisten Elementen dieselben Einstellungen möglich sind, gibt es Unterschiede zwischen:
- Eingabefeldern (Textfeld, Textbereich, E-Mail, Zahl usw.)
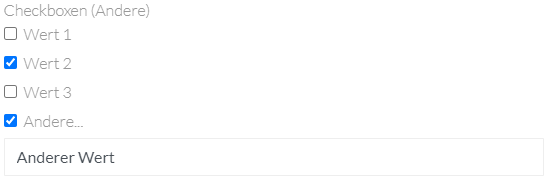
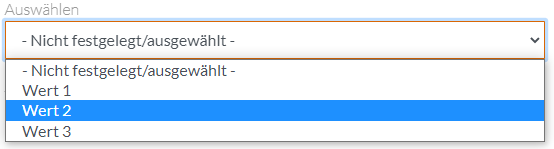
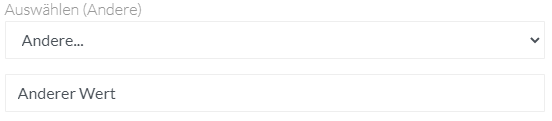
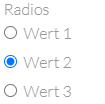
- Options- und Auswahlelementen (Radiobuttons, Checkboxen, Dropdown usw.)
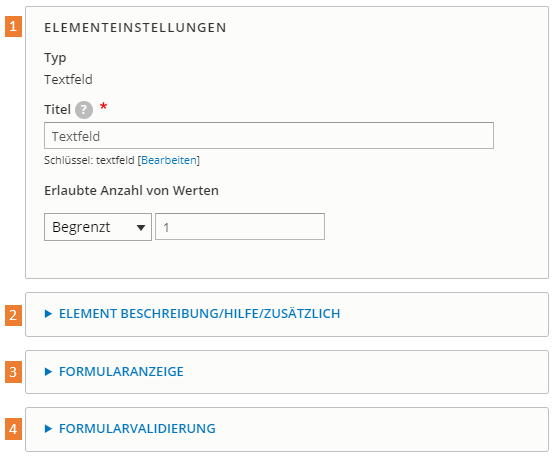
2.2.1 Einstellungen - Eingabefelder
In diesem Kapitel konfigurieren wir die Einstellungen eines Textfeldes:
2.2.2 Einstellungen - Options- und Auswahlelemente
In diesem Kapitel konfigurieren wir die Einstellungen von einem Dropdown (Auswahl):
2.2.1.1 Element Beschreibung/Hilfe/Zusätze
2.2.1.2 Formularanzeige
2.2.1.3 Formularvalidierung
2.3 Einstellungen (Options- und Auswahlelemente)
2.3.1 Elementoptionen
2.4 Bedingungen
3 Formular Layout
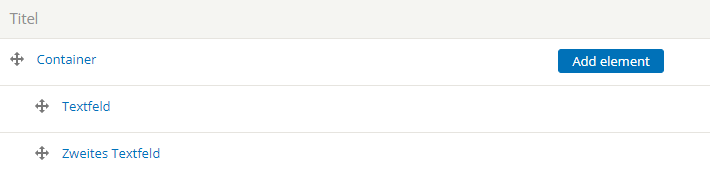
3.1 Container
Container bilden einen Teil des Layouts und gliedern das Formular. Dies sorgt dafür, dass Seitenbesucher (gerade bei grossen Formularen) die Übersicht behalten.
Um einen Container zu verwenden, muss er als Element hinzugefügt werden. Anschliessend können Felder innerhalb des Containers platziert werden:
Der Button "Add element" führt zur Elementauswahl. Das ausgewählte Element wird direkt innerhalb vom Container platziert.
Dir stehen diverse Containertypen zur Verfügung: