2. Seiteneigenschaften definieren
2.1 Pflichtangaben
1. Erfassen Sie die beiden Pflichtangaben "Titel" und "Linktitel des Menüpunkts"
| Titel | Der Titel wird auf der Google-Ergebnisseite und im Browser-Tab angezeigt. |
| Linktitel des Menüpunkts | Der Linktitel wird im Seitenbaum und in den Navigationsbereichen angezeigt. |
2.2 Menüeinstellungen
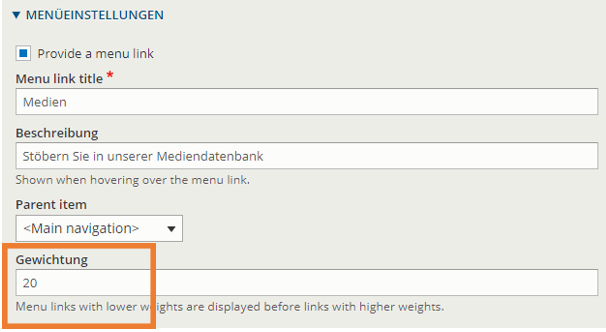
1. Definieren Sie die verschiedenen Menüeinstellungen
| Menüpunkt erstellen | Soll die Seite im Seitenbaum angezeigt werden oder nicht? |
| Linktitel des Menüpunkts | Der Linktitel wird im Seitenbaum und in den Navigationsbereichen angezeigt. |
| Beschreibung | Die Beschreibung erscheint, sobald mit der Maus über den Menulink gefahren wird (Tooltip). |
| Übergeordneter Menüpunkt | Diese Auswahl ermöglicht eine Verschachtelung der Seite. Soll sie als Unterseite fungieren, so kann ein Elternelement ausgewählt werden. |
| Gewichtung | Mittels einer Zahl kann definiert werden, an welcher Position die Seite stehen soll. Je kleiner/leichter die Zahl, desto weiter oben erscheint die Seite. |
2.3 Real-Time SEO for Drupal
1. Hinterlegen Sie die Meta-Tags im Reiter Real-Time SEO for Drupal
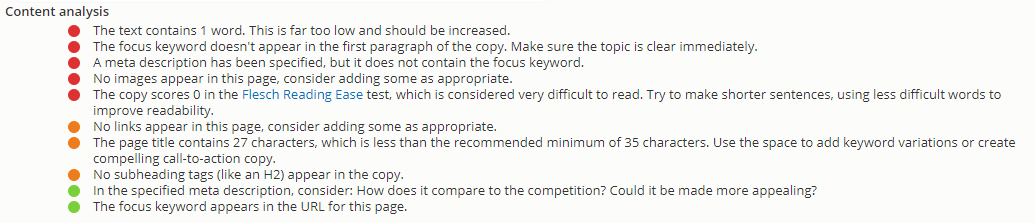
2.4 Content Analysis
1. Kontrollieren Sie ihre Meta-Tags mithilfe der "Content Analysis"
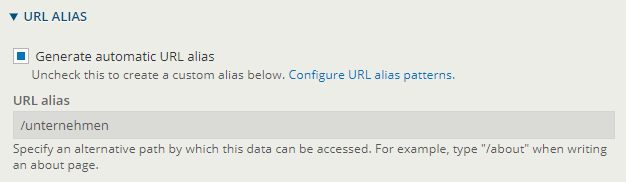
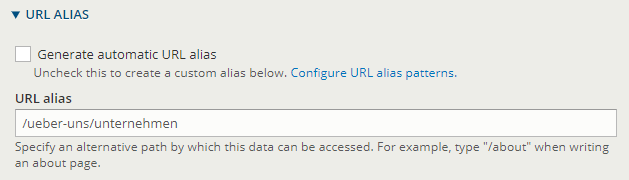
2.5 URL-Alias
1. Passen Sie bei Bedarf den URL-Alias an
3.2 Verschieben mit Gewichtung
1. Öffnen Sie die Seiteneigenschaften und legen Sie die Gewichtung im Bereich "Menüeinstellungen" fest.
-
Informationen zur Gewichtung
→ Je grösser/schwerer die Zahl, desto weiter unten erscheint die Seite im Seitenbaum.
→ Je kleiner/leichter die Zahl, desto weiter oben erscheint die Seite im Seitenbaum.
4. Seite publizieren oder depublizieren
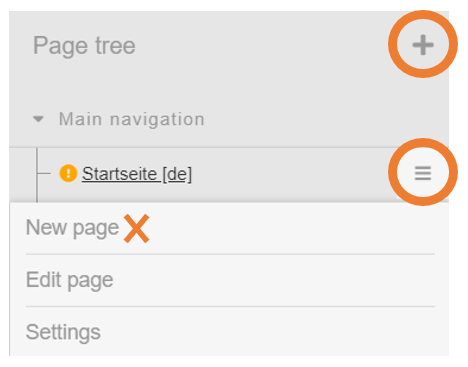
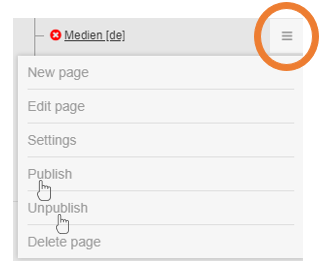
1. Klicken Sie auf das Burger-Symbol einer Seite und wählen Sie die Option "Publizieren" oder "Unpublizieren" um den Publikationsstatus zu ändern.
-
Informationen zum Publikationsstatus
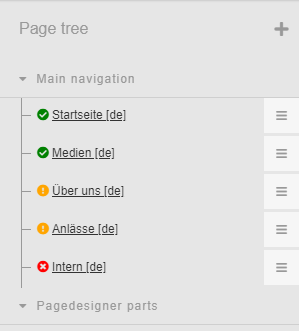
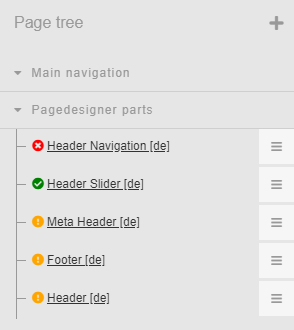
Den Publikationsstatus einer Seite erkennen Sie anhand des farbigen Kreises vor dem Seitennamen:
Rot: Es gibt keine Live-Version dieser Seite, da sie nicht veröffentlicht ist. Der Inhalt ist für Besucher nicht sichtbar.
Orange: Die Bearbeitungsversion unterscheidet sich von der Live-Version. Es wurden nicht alle Änderungen veröffentlicht.
Grün: Bearbeitungsversion und Live-Version sind identisch und veröffentlicht.
-
-
5. Seiteninhalt kopieren
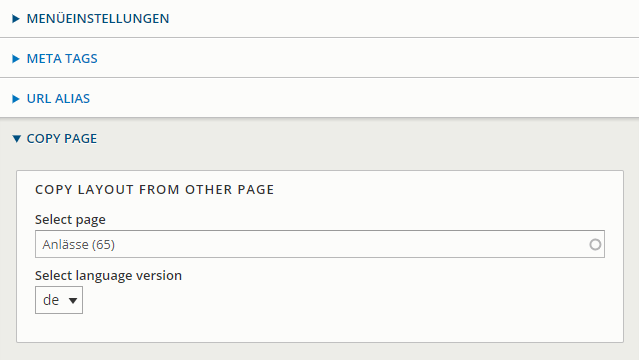
1. Öffnen Sie die Seiteneigenschaften und klappen Sie den Bereich "Copy Page" auf.
2. Suchen Sie nach der gewünschten Seite, deren Inhalt kopiert werden soll, indem Sie den Seitentitel oder Teile davon eingeben (autocompletion).
3. Wählen Sie die gewünschte Sprache aus.
-
Informationen zum Kopiervorgang
Bei dieser Kopier-Funktion wird nicht die Seite an sich kopiert, sondern deren Inhalt/Layout in die Zielseite integriert. Befindet sich bereits Inhalt in der Zielseite, wird der kopierte Inhalt darunter angehängt.