1. Neues Formular erstellen
Die Webform-Verwaltung befindet sich im Drupal Backend unter "Struktur → Webformulare"
1.1 Neues Formular erstellen
Anleitung
1. Navigiere in die Webform-Verwaltung → /admin/structure/webform
2. Klicke auf "Webformular hinzufügen"
3. Erfasse einen Titel (Pflichtfeld). Bei Bedarf kannst du eine Beschreibung und Kategorie hinterlegen sowie den Status auswählen:
Status "Geöffnet": dieses Formular ist aktiv.
Status "Geschlossen": dieses Formular ist inaktiv und für Seitenbesucher nicht sichtbar.
4. Klicke auf "Speichern"
Du befindest dich nun in einer neuen Maske "Erstellen", wo du das Formular aufbauen kannst.
5. Klicke auf "Element auswählen" um ein Feld hinzuzufügen.
2. Elemente und Felder
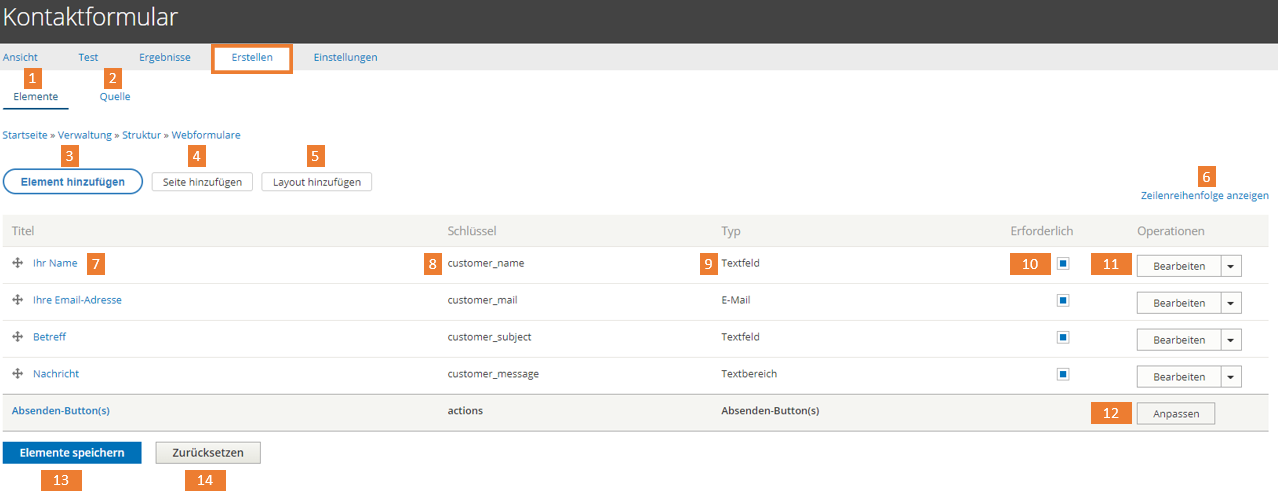
In der Maske "Erstellen" kannst du Elemente hinzufügen, löschen, verschieben, verschachteln usw.:
Direkte URL: /admin/structure/webform/manage/[Formularname]
Eine Vorschau deines Formulars erhältst du mit eine Klick auf den Reiter "Ansicht":
2.1 Formular Elemente (Übersicht)
Bei der Erstellung eines Formulars stehen dir diverse Elemente zur Verfügung, von einfachen Textfeldern bis zu komplexen Optionsmöglichkeiten.
Hier findest du eine Auswahl der wichtigsten Elemente und dazugehörigen Eigenschaften.
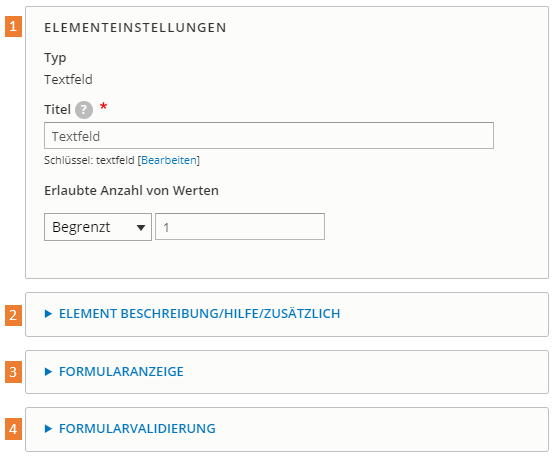
3. Elemente konfigurieren (Einstellungen)
Mit einem Klick auf den Titel eines Elements oder via "Bearbeiten" Button gelangst du in den Bearbeitungsmodus.
Hier kannst du Labels, Platzhalter, Hilfetexte, Werte, Validierungen und vieles mehr konfigurieren.
Obwohl bei den meisten Elementen dieselben Einstellungen möglich sind, gibt es Unterschiede zwischen:
- Eingabefeldern (Textfeld, Textbereich, E-Mail, Zahl usw.)
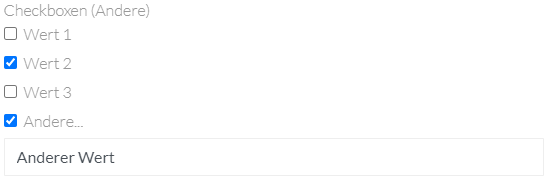
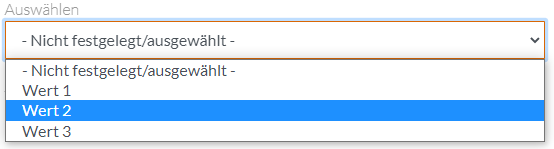
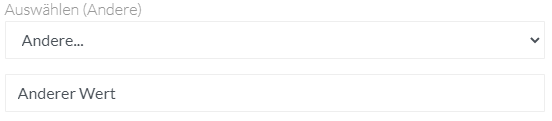
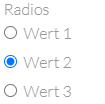
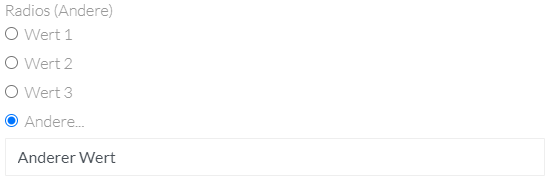
- Options- und Auswahlelementen (Radiobuttons, Checkboxen, Dropdown usw.)
3.1 Einstellungen - Standard
In diesem Kapitel konfigurieren wir die Einstellungen eines Textfeldes (Standard-Element):
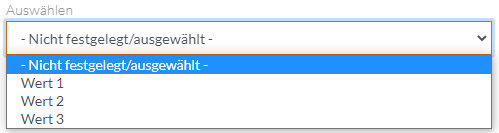
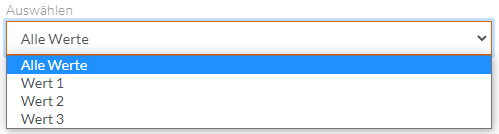
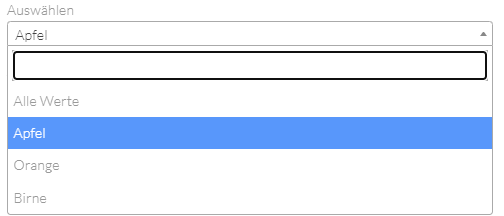
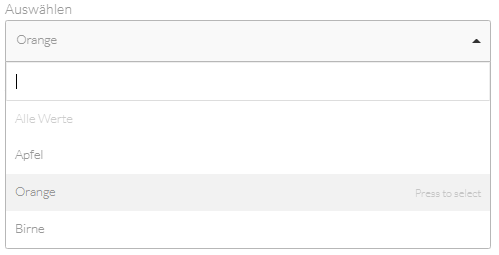
3.2 Einstellungen - Options- und Auswahlelemente
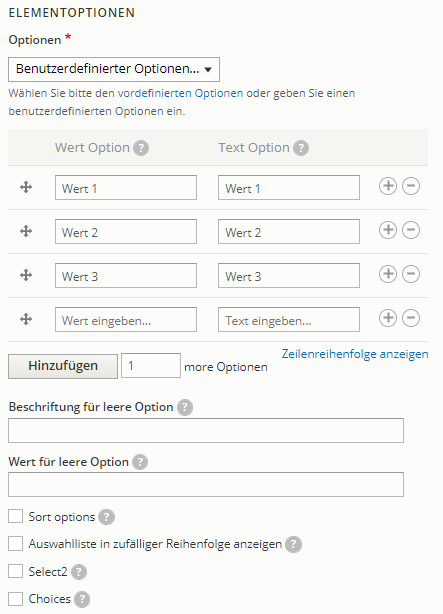
In diesem Kapitel konfigurieren wir die Einstellungen von einem Dropdown (Auswahlelement):
3.3 Bedingungen
Bedingte Logik ändert das Verhalten eines Formulars basierend auf bestimmten Aktionen.
Es ermöglicht uns, das Formularerlebnis basierend auf den Eingaben des Besuchers dynamisch anzupassen. Die Logik basiert auf wenn/dann Bedingungen.
Anwendungsfall:
Bei einem Bestellformular gib es eine Liefer- und Rechnungsadresse.
Wählt der Besucher die Option "Rechnungsadresse nicht identisch mit Lieferadresse" wird mittels bedingter Logik ein neues Feld eingeblendet für die Rechnungsadresse.
Anleitung - Feld nach Klick auf Checkbox einblenden
1. Erstelle eine Checkbox (Typ: einfache Checkbox) mit dem Label: "Textfeld anzeigen?"
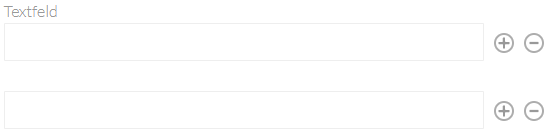
2. Erstelle ein Textfeld mit dem Label: "Textfeld"
3. Öffne die Optionen des Textfeldes und wähle den Reiter "Bedingungen":
![]() Die Bedingung wird immer dem Element zugeordnet, dessen Zustand sich verändert. In diesem Fall muss das Textfeld aus- und eingeblendet werden, weswegen die Bedingung im Textfeld hinterlegt wird.
Die Bedingung wird immer dem Element zugeordnet, dessen Zustand sich verändert. In diesem Fall muss das Textfeld aus- und eingeblendet werden, weswegen die Bedingung im Textfeld hinterlegt wird.
4. Definiere die Bedingung und notiere sie bei Bedarf: "Werde sichtbar, wenn die Checkbox "Textfeld anzeigen" aktiviert ist"
5. Hinterlege diese Bedingungslogik (eine Erklärung der einzelnen Objekte findest du weiter unten in "Bedingungslogik Details"):
Status: Sichtbar (Slide)
Verknüpfung (wenn): alle
Element: Checkbox "Textfeld anzeigen?"
Auslöser/Wert: Überprüft
6. Teste das Formular, nach eine Klick auf die Checkbox sollte das Textfeld sichtbar werden.
3 Formular Layout
3.1 Container
Container bilden einen Teil des Layouts und gliedern das Formular. Dies sorgt dafür, dass Seitenbesucher (gerade bei grossen Formularen) die Übersicht behalten.
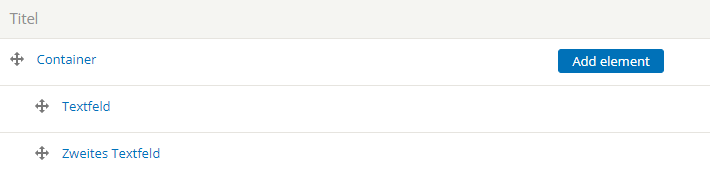
Um einen Container zu verwenden, muss er als Element hinzugefügt werden. Anschliessend können Felder innerhalb des Containers platziert werden:
Der Button "Add element" führt zur Elementauswahl. Das ausgewählte Element wird direkt innerhalb vom Container platziert.
Dir stehen diverse Containertypen zur Verfügung: