 Anleitung Fokuspunkt
Anleitung Fokuspunkt
1. Navigiere zu einer beliebigen Seite und öffne den Pagedesigner.
2. Platziere eine Zeile und eine Bildkomponente.
3. Editiere die Bildkomponente und klicke auf "Choose Image / Bild auswählen" - du befindest dich nun im Bild-Explorer.
4. Klicke auf ein beliebiges Bild (oder lade zuvor ein neues Bild hoch).
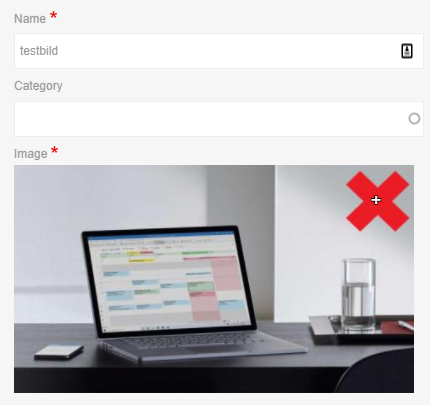
Auf der linken Seite der Maske befindet sich nun eine Vorschau des Bildes mit einem Fadenkreuz in der Mitte.
5. Klicke nun auf den Teil des Bildes, welchen du als Fokuspunkt definieren möchtest.
Beispiel:
Ich möchte, dass das rote Kreuz im oberen, rechten Bereich immer sichtbar bleibt:

6. Klicke auf "Speichern"
7. Wähle das Bild für die Seite aus (Doppelklick) und schliesse den Bild-Explorer.
Zurück auf der Seite
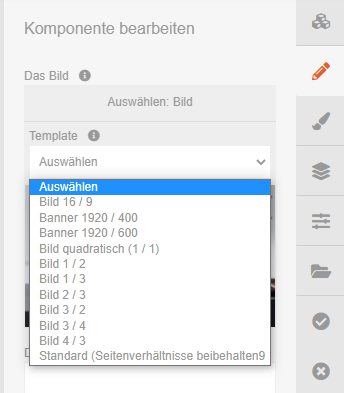
8. Klicke erneut auf die Bildkomponente - nun findest du ein Dropdown von Templates (Seitenverhältnisse):

9. Wähle ein gewünschtes Template aus
Dein definierter Bereich, wird bei jedem Template sichtbar bleiben
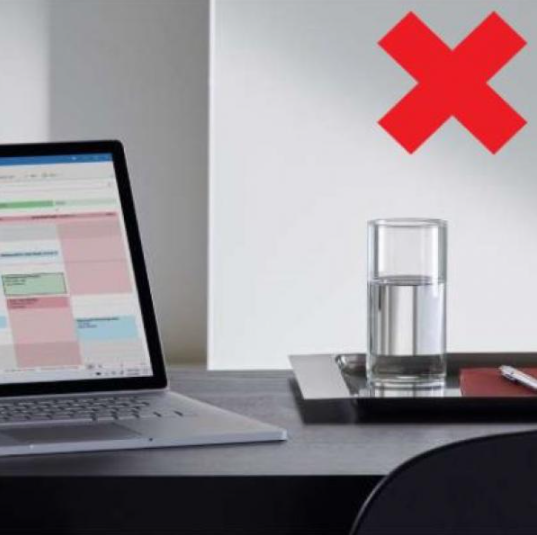
Beispiele:
Banner 1920 / 400:

Quadratisch:

→ Du kannst den Fokuspunkt übrigens auch im Asset-Manager definieren:
