| Komponente | Beschreibung | Optionen* | Vorschau |
|---|
| Youtube Video | Mithilfe dieses Elements, kann ein Youtube Video auf der Seite eingebunden werden. Benötigt dazu wird lediglich der Link des gewünschten Videos. | Es existiert eine Auswahl von verschiedenen Videoformaten wie beispielsweise: - 16:8 (Standard)
- 85:1 (Wide)
- 35:1 (Cinematic)
|
| Expand |
|---|
| title | Vorschau Youtube Video |
|---|
| 
|
|
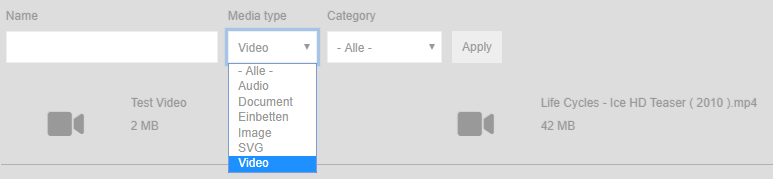
| Video | Dient zur Einbindung einer beliebigen Videodatei. Empfohlen wird das Videoformat MP4. | Zu den Video-Optionen gehören unter anderem: - Autostart
- Steuerelemente anzeigen
- Loop Video (Endlosschleife)
- Mute Video (Tonlos abspielen)
|
| Expand |
|---|
| 
|
| Expand |
|---|
| title | Video-Tutorial: Video |
|---|
| | Multimedia |
|---|
| name | 12-pagedesigner-video.mp4 |
|---|
| height | 280 |
|---|
|
|
|
| Audio | Dient zur Einbindung einer beliebigen Audiodatei. | Zu den Video-Optionen gehören unter anderem: - Autostart
- Loop Video (Endlosschleife)
- Mute Video (Tonlos abspielen)
- Steuerelemente anzeigen
|
| Expand |
|---|
| 
|
|

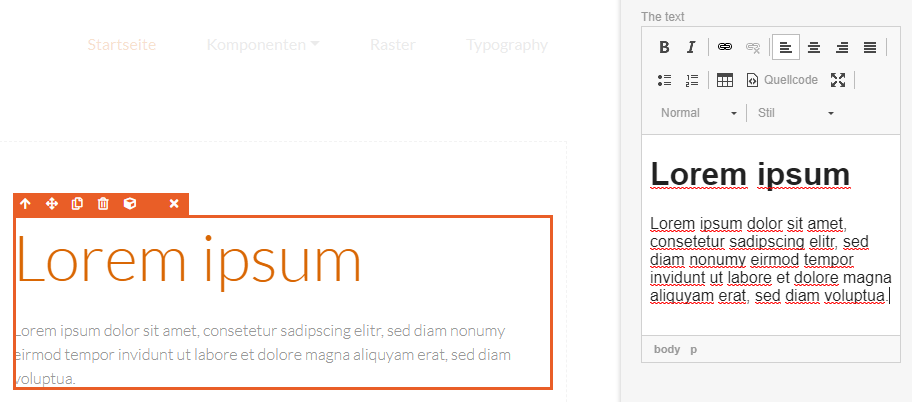
| Texteditor | Mit dem diesem Editor kann Text in Echtzeit erstellt, formatiert und gestylt werden. | Nebst den bekannten Standardoptionen (Format, Stil, Absatz, Auflistung usw.) besitzt der Editor weitere Funktionen wie: - HTML-Editor (Quellcode)
- Hyperlinks erstellen
- Tabellen
|
| Expand |
|---|
| title | Vorschau Textausgabe |
|---|
| 
|
|
 | HTML-Include | Innerhalb dieser Komponente kann beliebiger HTML-Code erfasst werden. Am häufigsten werden dazu iframes verwendet, welche es ermöglichen HTML-Inhalt von externen Seiten einzubinden. Beliebte iframes sind Standorte (Google Maps), Wetter-Widgets, Werbung oder Social-Media-Ausschnitte. | Für diese Komponente stehen keine Optionen zur Verfügung, da der HTML-Code bereits individuell bearbeitet werden kann. |
| Expand |
|---|
| title | Vorschau HTML-Include (Wetter Widget) |
|---|
| 
|
| Expand |
|---|
| title | Video-Tutorial: HTML Include |
|---|
| | Multimedia |
|---|
| name | 14-pagedesigner-html-include.mp4 |
|---|
| height | 280 |
|---|
|
|
|
 | Icon | Kleines Piktogramm/Symbol welches als grafische Schaltfläche (versehen mit einem Hyperlink) oder zu Dekorationszwecken genutzt werden kann. | Dem Anwender steht eine grosse Auswahl an verschiedenen Icons zur Verfügung. Für jedes Icon können die folgenden Optionen genutzt werden: - Verlinkung
- Ausrichtung (links, rechts, mitte)
|
| Expand |
|---|
| title | Vorschau Icon (3 Variationen) |
|---|
| 
|
|
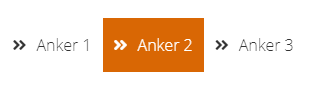
 | Anker-Navigation | Anker dienen als Sprungmarken. Mittels Klick darauf, landet der Besucher an einer bestimmten Stelle einer Seite (automatisches Scrollen bis zum definierten Abschnitt). Die Anchor Anker Navigation stellt die Anker in Form einer Navigation dar: | Für die Anker-Navigation gibt es folgende Optionen: - Position
- Ausrichtung (horizontal oder vertikal)
- Ein- oder Ausblendung des dazugehörigen Icons
|
| Expand |
|---|
| title | Vorschau Anker-Navigation |
|---|
| 
|
| Expand |
|---|
| title | Video-Tutorial: Anker Navigation |
|---|
| | Multimedia |
|---|
| name | 16-pagedesigner-anker-navigation.mp4 |
|---|
| height | 280 |
|---|
|
|
|
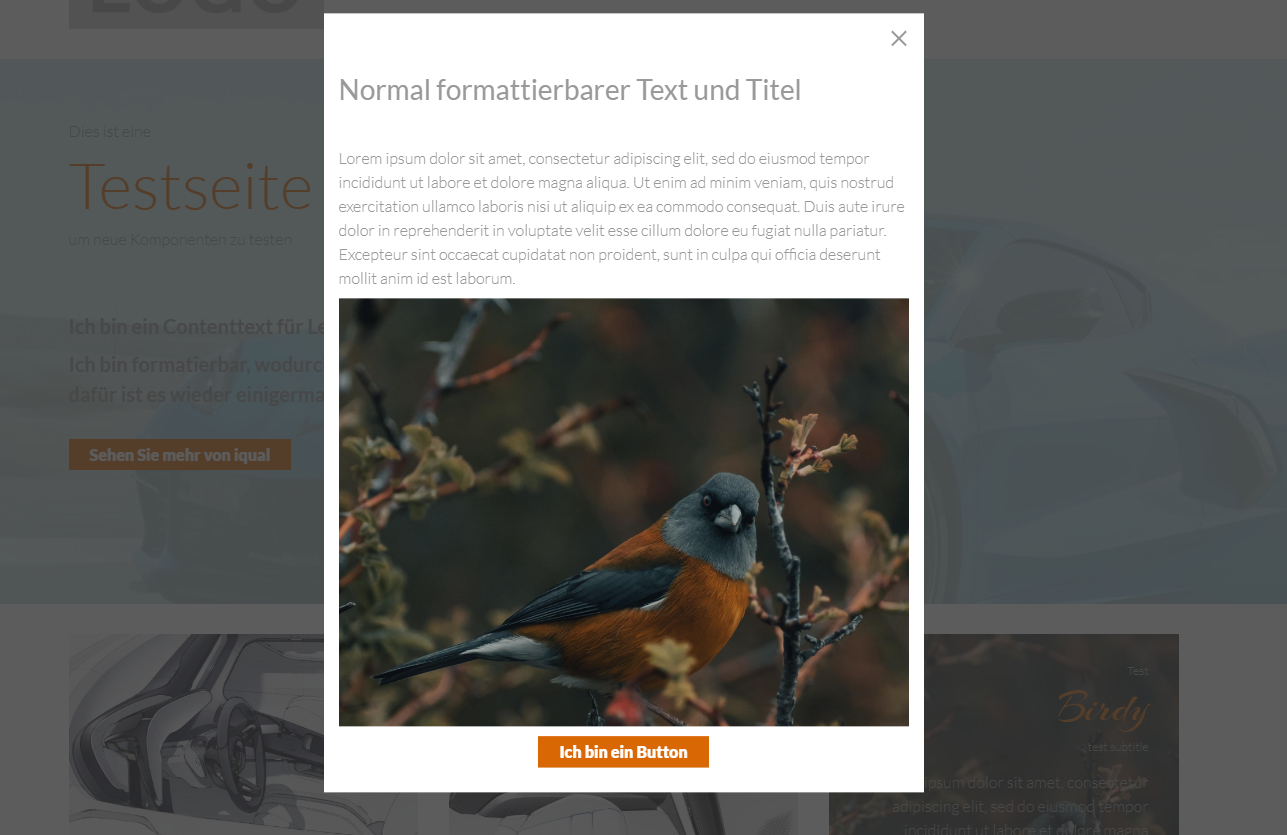
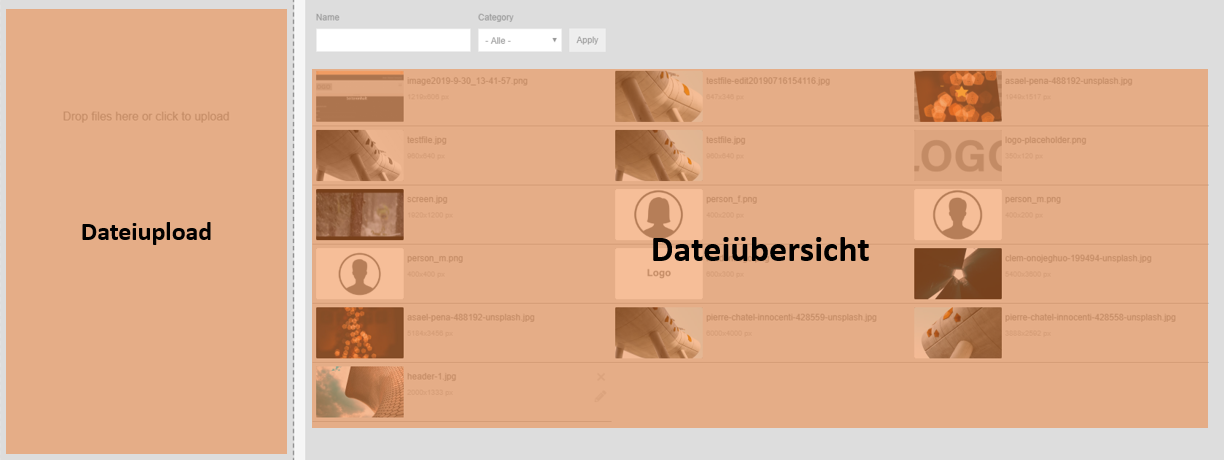
 | Bild | Mithilfe dieser Komponente können Bilder hochgeladen, bearbeitet oder ausgewählt werden. | Für Bilder existieren diverse Optionen - zu den wichtigsten gehören: - Verlinkung
- Attribute wie Titel oder alt. Titel
- Darstellung (Nativ oder Lightbox)
|
| Expand |
|---|
| title | Vorschau Beispielbild |
|---|
| 
|
|
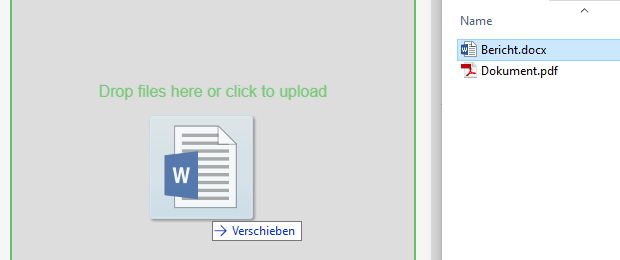
 | Dokument | Dokumente können hochgeladen und/oder ausgewählt werden. Auf der Website werden Dokumente in Form eines Links dargestellt, welcher zur Anzeige (pdf) oder zum automatischen Download der Datei führt. | Jedes Dokument kann mit einem Titel versehen werden. Handelt es sich um eine pdf-Datei, so stehen folgende zusätzlichen Optionen zur Verfügung: - Verlinkung
- Art der Verlinkung (gleiches Fenster, neues Fenster)
|
| Expand |
|---|
| title | Vorschau Dokument (pdf) |
|---|
| 
|
|
 | SVG | Komponente zur Einbindung von Vektorgrafiken. Da sich dieses Format in allen Auflösungen gestochen scharf darstellen lässt, wird es vor allem für Logos, Illustrationen und komplexe Grafiken empfohlen. | Die SVG-Komponente besitzt die gleichen Optionen wie die Bilder-Komponente. |
| Expand |
|---|
| title | Vorschau Vektorgrafik |
|---|
| 
|
|
 | Socials | Piktogramme mit Verlinkung auf die Social-Media-Plattformen des Seiteninhabers. | Als Optionen stehen die verschiedenen Plattformen zur Verfügung, welche verlinkt werden können: - Facebook
- Twitter
- LinkedIn
- YouTube
|
| Expand |
|---|
| 
|
|
 Image Added Image Added Image Removed Image Removed | Die wichtigste Eigenschaft des Togglers ist das Ein- und Ausblenden eines Objekts. Daher wird in den Optionen in erster Linie das betroffene Objekt in Form einer ID hinterlegt. Weitere Optionen sind: TooltipScrolling deaktivierenAusrichtung (links, rechts, mitteVertrauens-
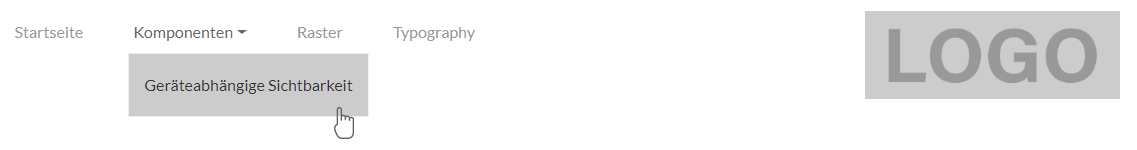
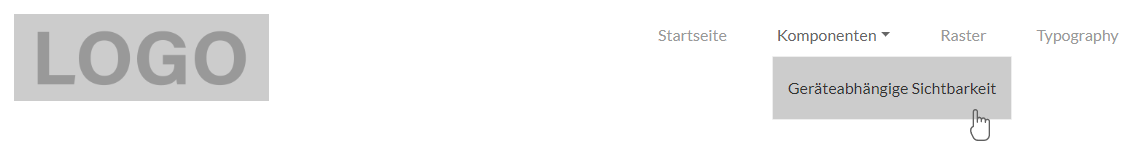
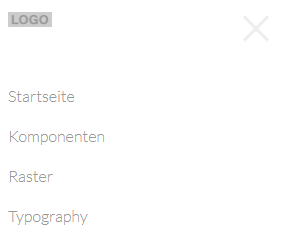
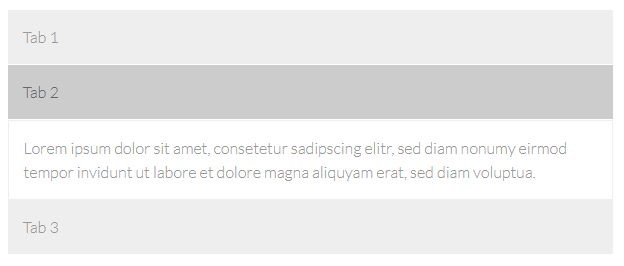
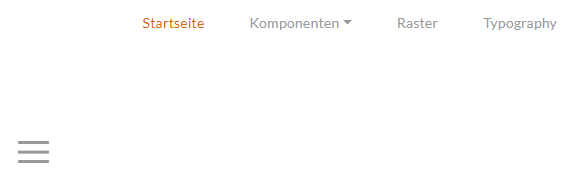
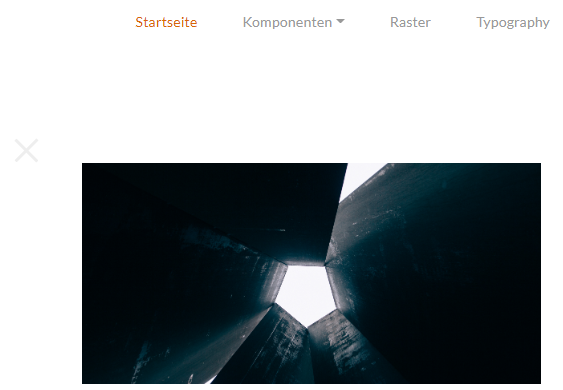
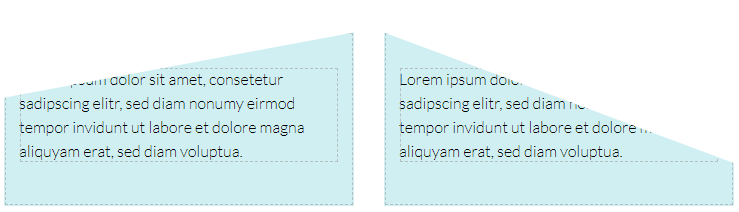
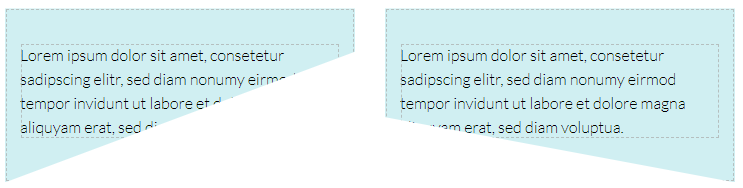
| Toggler | Ein Toggler ist ein "Schalter" zum Ein- und Ausblenden von Elementen. Er besitzt standardmässig die Form eines Burgers. Sobald er aktiviert ist, wird er zum "Close-Button" (Kreuz). Der Toggler wird meistens zum Öffnen von mobilen Navigationen eingesetzt. | Element | Mittels Trust Elementen soll das vertrauen der Seitenbesucher gestärkt werden. Sie bestehen aus zwei Teilen: einem Kurztext (oder Icon) und aus einer Beschreibung. | Beim Vertrauenselement können folgende Optionen genutzt werden: - Auswahl eines Icons
- Kurztext
- Beschreibung (Texteditor)
|
Mithilfe dieser Komponente kann eine Bildergalerie erstellt werden. Die Bilder befinden sich in einem definierten Raster und werden nach einem Klick darauf in Form einer Lightbox dargestellt. Galerien können | Expand |
|---|
| title | Vorschau Toggler (an und aus) |
|---|
| aus / inaktiv / standard:  Image Removed Image Removed
an / aktiv:  Image Removed Image Removed
|
|  Image Removed Image Removed | Vertrauens-
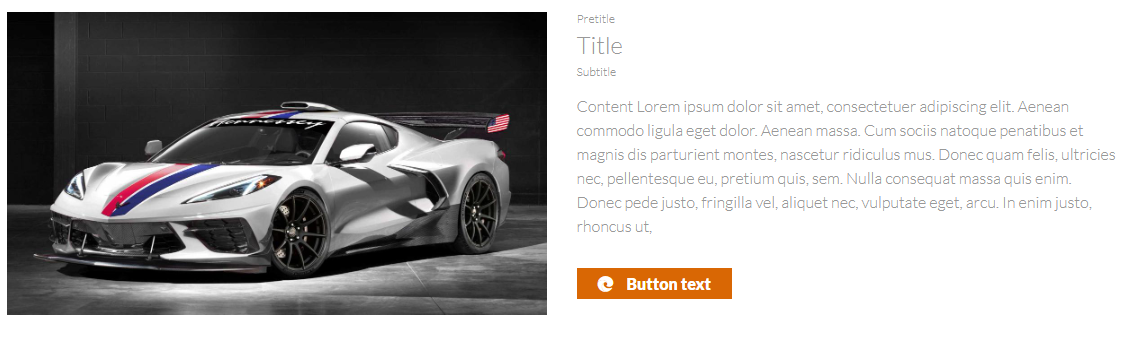
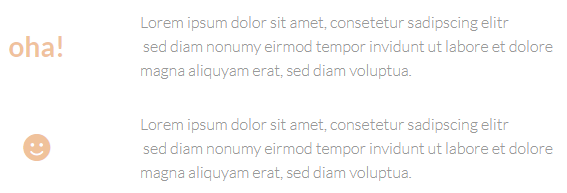
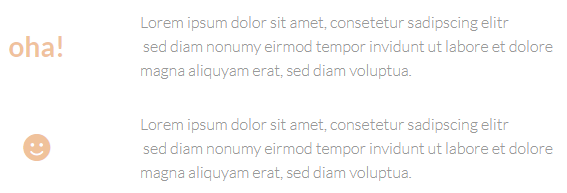
Element | Mittels Trust Elementen soll das vertrauen der Seitenbesucher gestärkt werden. Sie bestehen aus zwei Teilen: einem Kurztext (oder Icon) und aus einer Beschreibung. | Beim Vertrauenselement können folgende Optionen genutzt werden: - Auswahl eines Icons
- Kurztext
- Beschreibung (Texteditor)
| | Expand |
|---|
| title | Vorschau Vertrauenselement (2 Variationen) |
|---|
|
 Image Removed Image Removed
|
 Image Removed Image Removed | Galerie | | Vertrauenselement (2 Variationen) |
|  Image Added Image Added
|
|
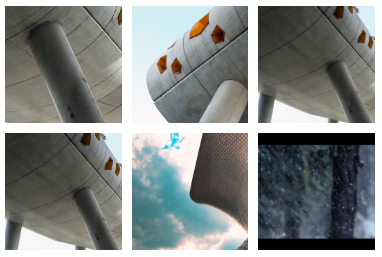
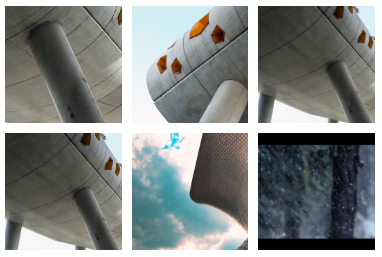
 Image Added Image Added | Galerie | Mithilfe dieser Komponente kann eine Bildergalerie erstellt werden. Die Bilder befinden sich in einem definierten Raster und werden nach einem Klick darauf in Form einer Lightbox dargestellt. Galerien können gespeichert und wiederverwendet werden. | Nebst der wichtigsten Option, der Bilderauswahl, können weitere Einstellungen getroffen werden: - Anzahl Spalten (1-5)
- Auswahl einer bereits gespeicherten Galerie
- Reihenfolge der Bilder
|
| Expand |
|---|
| 
|
|
 Image Removed Image Removed Image Added Image Added
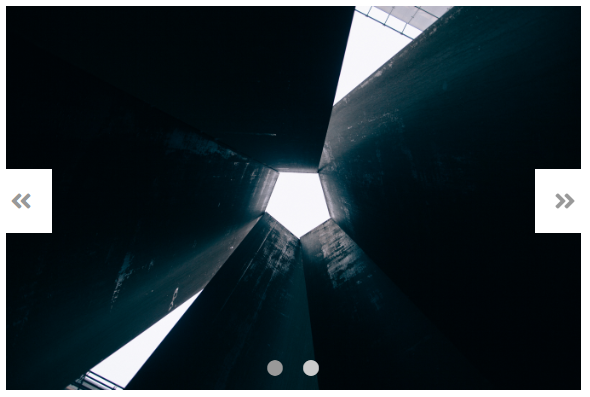
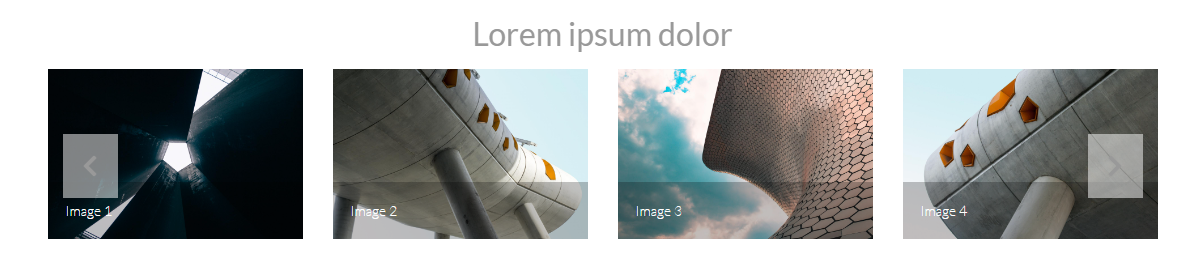
| Button | Steuerelement in Form einer grafischen Schaltfläche. | Für Buttons stehen nebst der typischen Verlinkung und Beschriftung diverse Optionen zur Verfügung: Art der Verlinkung (gleiches Fenster, neues Fenster)Ausrichtung (Slide Gallery | Mithilfe dieser Komponente kann eine Bildergalerie erstellt werden, welche die Eigenschaften eines Sliders besitzt. Der Inhalt kann per Klick- oder Wischfunktion gesteuert werden. Bilder werden nach einem Klick in einer Lightbox dargestellt. Galerien können gespeichert und wiederverwendet werden. | Nebst der wichtigsten Option, der Bilderauswahl, können weitere Einstellungen getroffen werden: - Anzahl Bilder in einer Reihe (1-5)
- Auswahl einer bereits gespeicherten Galerie
- Reihenfolge der Bilder
- Icons für den linken und rechten Navigationspfeil
|
| Expand |
|---|
| title | Vorschau Slide Gallery |
|---|
|  Image Added Image Added
|
|
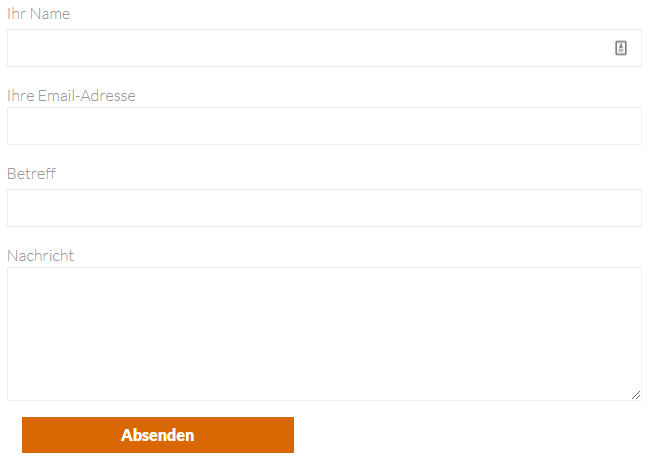
 Image Added Image Added | Button | Steuerelement in Form einer grafischen Schaltfläche. | Für Buttons stehen nebst der typischen Verlinkung und Beschriftung diverse Optionen zur Verfügung: - Art der Verlinkung (gleiches Fenster, neues Fenster)
- Ausrichtung (links, rechts, mitte)
- Icon und dessen Position
|
| Expand |
|---|
| title | Vorschau Button (2 Variationen) |
|---|
| 
|
|
 | Anker | Anker dienen als Sprungmarken. Sie können beliebig platziert und mit einer ID versehen werden. Diese ID wird am Ende von Links angehängt, wodurch der Besucher (nach einem Klick) genau an der Stelle der Seite landet, wo der Anker platziert ist. Vor dem Anker im Link, muss immer ein Hashtag (#) stehen. Anker sind auf der Liveversion unsichtbar, können jedoch mithilfe der Anker-Navigation auch grafisch dargestellt werden. | Der Hauptbestandteil eines Ankers ist seine ID, daneben können weitere Optionen angewandt werden: - Label (für die Anker Navigation)
- Icon (für die Anker Navigation)
| Da Anker unsichtbar sind, wird hier ein Link (welcher auf einen Anker zeigt) demostriert: Anker ID: textstelle1 Link: www.max-muster.ch/kontaktformular#textstelle1 |
 | Zitat | Ein Zitat hebt eine zitierte Textstelle mithilfe von Satzzeichen grafisch hervor. | Für das existieren 2 Optionen: - Texteingabe
- Art der Darstellung (Linie oder Satzzeichen)
|
| Expand |
|---|
| title | Vorschau Zitat (2 Variationen) |
|---|
| 

|
| Expand |
|---|
| title | Video-Tutorial: Quote |
|---|
| Quote = Aussage einer Person Anwendungsbeispiel Kundenreferenz Quote einfügen und formatieren
| Multimedia |
|---|
| name | 15-pagedesigner-quote.mp4 |
|---|
| height | 280 |
|---|
|
|
|