Effekte
2. Maus-Effekte
2.1 Mouse hover effect
Ein "Mouse hover effect" tritt ein, sobald mit der Maus über das betroffene Element gefahren wird (Mouseover).
2.1.1 Optionen
-Zielelement auswählen (Target element)
2.1.2 Vorschau
Effekt: pulse
2.2 Mouse click effect
Der "Mouse click effect" tritt ein, sobald du mit der Maus auf das betroffene Element klickst.
2.2.1 Optionen
-Zielelement auswählen (Target element)
-Zustand vor dem Ereignis (state before effect is triggered)
-Zustand nach dem Ereignis (state after effect is triggered)
2.2.2 Vorschau
State before: Default
State after: Default
Effekt: flip
2.3 Animation on mouse enter
"Animation on mouse enter" tritt ein, sobald die Maus das betroffene Element berührt.
2.3.1 Optionen
-Zielelement auswählen (Target element)
-Zustand vor dem Ereignis (state before effect is triggered)
-Zustand nach dem Ereignis (state after effect is triggered)
2.3.2 Vorschau
State before: Default
State after: Default
Effekt: bounce
2.4 Animation on mouse leave
"Animation on mouse leave" tritt ein, sobald die Maus das betroffene Element verlässt.
2.4.1 Optionen
-Zielelement auswählen (Target element)
-Zustand vor dem Ereignis (state before effect is triggered)
-Zustand nach dem Ereignis (state after effect is triggered)
2.4.2 Vorschau
State before: Default
State after: Default
Effekt: jello
3. Scroll-Effekte
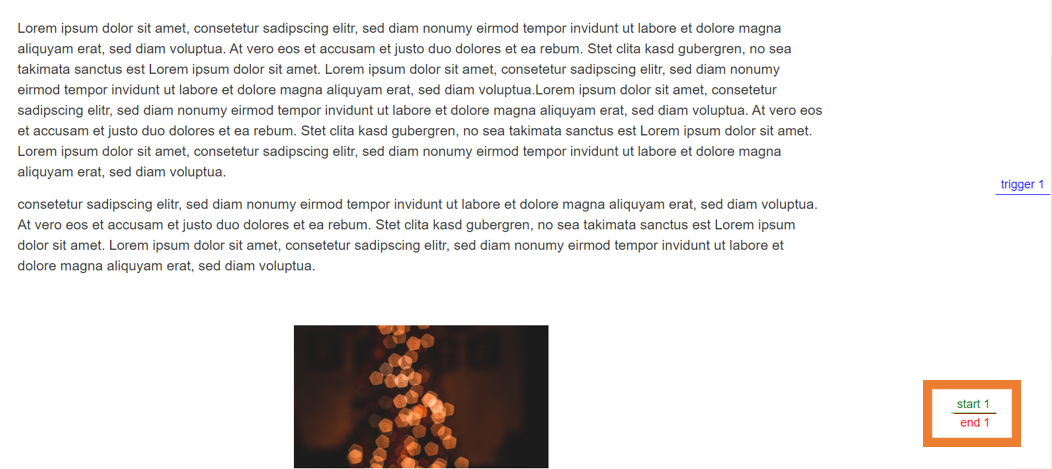
3.1 Funktionsprinzip
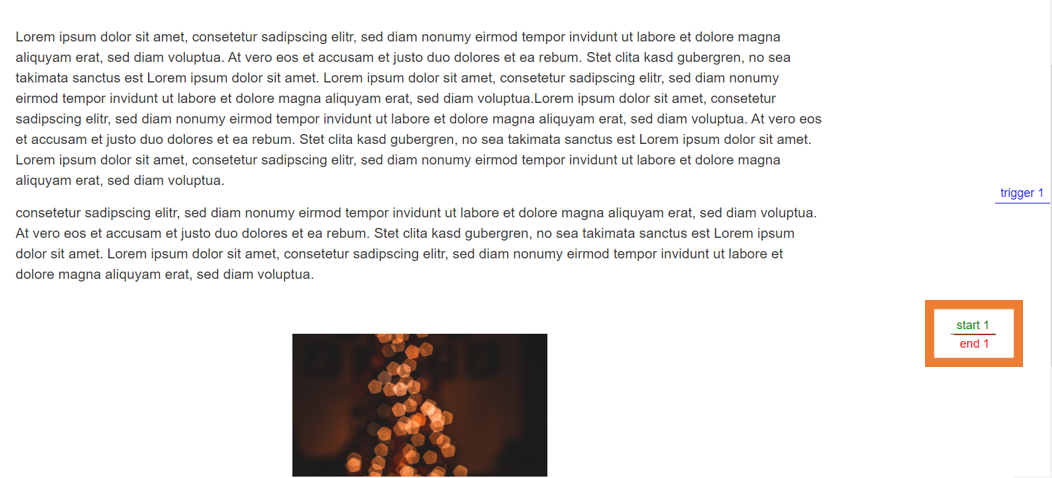
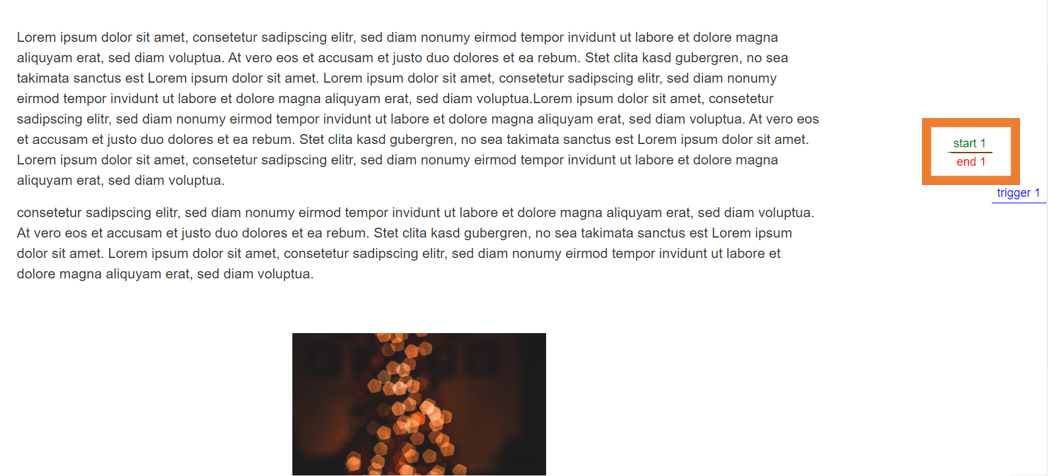
Scroll-Effekte entstehen durch ein Zusammenspiel von 3 Faktoren:
- Der Startpunkt definiert den Anfang des Animationsbereichs.
- Der Endpunkt definiert das Ende des Animationsbereichs.
- Ein Trigger löst die Animation aus.
Start- und Endpunkt befinden sich standardmäßig auf der Höhe des Elements, welches vom Effekt betroffen ist. Mit der Option "Offset" kann diese Position jedoch verändert werden.
Der Trigger befindet sich in der Seitenmitte und "läuft" mit dem Scrollbalken mit. Sobald er den Startpunkt übertritt, wird der Effekt ausgelöst.
→ Der Parallax-Effekt besitzt ein alternatives Funktionsprinzip.
3.2 Animation on scroll enter (from top)
Die "Animation on scroll enter (from top)" wird ausgeführt, wenn von oben nach unten gescrollt wird.
Der Start- und Endpunkt befindet sich am oberen Rand des Elements.
3.2.1 Optionen
-Zielelement auswählen (Target element)
-Zustand vor dem Ereignis (state before effect is triggered)
-Zustand nach dem Ereignis (state after effect is triggered)
3.2.2 Vorschau
State before: Hide Element
State after: Default
Effekt: fadeIn
3.3 Animation on scroll enter (from bottom)
Die "Animation on scroll enter (from bottom)" wird ausgeführt, wenn von unten nach oben gescrollt wird.
Der Start- und Endpunkt befindet sich am unteren Rand des Elements.
3.3.1 Optionen
-Zielelement auswählen (Target element)
-Zustand vor dem Ereignis (state before effect is triggered)
-Zustand nach dem Ereignis (state after effect is triggered)
3.3.2 Vorschau
State before: Hide Element
State after: Default
Effekt: fadeIn
3.4 Animation on scroll leave (top)
Die "Animation on scroll leave (top)" wird ausgeführt, wenn von unten nach oben gescrollt wird.
Anders als beim "on scroll enter (from bottom)" befindet sich der Start- und Endpunkt am oberen Rand des Elements.
3.4.1 Optionen
-Zielelement auswählen (Target element)
-Zustand vor dem Ereignis (state before effect is triggered)
-Zustand nach dem Ereignis (state after effect is triggered)
3.4.2 Vorschau
State before: Hide Element
State after: Default
Effekt: fadeIn
3.5 Animation on scroll leave (bottom)
Die "Animation on scroll leave (bottom)" wird ausgeführt, wenn von oben nach unten gescrollt wird.
Anders als beim "on scroll enter (from top)" befindet sich der Start- und Endpunkt am unteren Rand des Elements.
3.5.1 Optionen
-Zielelement auswählen (Target element)
-Zustand vor dem Ereignis (state before effect is triggered)
-Zustand nach dem Ereignis (state after effect is triggered)
3.5.2 Vorschau
State before: Hide Element
State after: Default
Effekt: fadeIn
3.6 Parallax scrolling
3.6.1 Definition
Parallax-Scrolling ist eine spezielle Scroll Technik im Web, die beim Design einer Website verwendet wird, um einen Eindruck von Tiefe zu erzeugen. Die Technik nutzt verschiedene Geschwindigkeiten, mit denen sich Vordergrund und Hintergrundbilder beim Scrollen bewegen, um auf einer Website die Illusion von Dreidimensionalität zu schaffen.
3.6.2 Optionen
-Zielelement auswählen (Target element)
-Animation start X / Animation end X
-Animation start Y / Animation end Y
3.6.3 Beispiele
Element fährt beim Scrollen über Hintergrund:
1. Die Animation wird auf das Element gesetzt, welches den Hintergrund darstellt.
2. Im Feld "Target Element" wird die ID von dem Vordergrund-Element eingetragen, welches sich beim Scrollen über den Hintergrund bewegt.
3. Animation start X: leer lassen
4. Animation start Y: 0
5. Animation end X: leer lassen
6. Animation end Y: 100%
7. Duration: Height of trigger element
Element tritt während dem Scrollen seitlich ins Bild
1. Die Animation wird direkt auf das Element gesetzt, welches seitlich erscheinen soll.
3. Animation start X: -100%
4. Animation start Y: leer lassen
5. Animation end X: 0
6. Animation end Y: leer lassen
7. Duration: leer lassen
3.7 Pin element on scrolling
Elemente einer Homepage sind standardmässig statisch: Das heisst, sie verschwinden beim Scrollen.
Der Effekt "Pin element on scrolling" sorgt dafür, dass die betroffenen Elemente sichtbar bleiben und "mitscrollen".
Diese Animation eignet sich gut für "Sticky Navigations"
3.7.1 Optionen
-Zielelement auswählen (Target element)
3.7.2 Vorschau
4. Optionen (Übersicht)
4.1 Target Element (Zielelement)
In diesem Feld kannst du das Zielelement definieren, an welchem der Effekt angewendet wird.
→ Wenn du keinen Wert hinterlegst, wird das aktuelle Element angesteuert, welches du gerade bearbeitest.
→ Wenn du den Effekt auf ein anderes Element auf der Seite anwenden willst, kannst du dieses via ID ansteuern:
4.2 State before effect is triggered (Zustand vor dem Ereignis)
Mittels dieser Option kannst du definieren, in welchem der 3 Zustände sich das Element befinden soll, bevor der Effekt ausgelöst wird.
- Default: Das Element befindet sich in seinem Standard-Zustand
- Show element: Das Element wird eingeblendet
- Hide element: Das Element wird ausgeblendet
4.3 State after effect is triggered (Zustand nach dem Ereignis)
Mittels dieser Option kannst du definieren, in welchem der 3 Zustände sich das Element befinden soll, nachdem der Effekt ausgelöst wurde.
- Default: Das Element befindet sich in seinem Standard-Zustand
- Show element: Das Element wird eingeblendet
- Hide element: Das Element wird ausgeblendet
4.4 Offset
Normalerweise befinden sich Start- und Endpunkt auf der Höhe des Elements, welches vom Effekt betroffen ist.
Soll die Animation früher oder später stattfinden, kann mittels "Offset" eine neue Position für Start- und Endpunkt hinterlegt werden.
Die Position wird in Pixeln angegeben:
- Die Standardposition beträgt 0 Pixel
- Werte über 0 platzieren den Start- und Endpunkt oberhalb des Elements
- Werte unter 0 platzieren den Start- und Endpunkt unterhalb des Elements
4.5 Animation start & end X
Start- und Endpunkt der Animation (waagrecht).
Die Werte werden in Pixeln oder Prozent angegeben.
4.6 Animation start & end Y
Start- und Endpunkt der Animation (senkrecht).
Die Werte werden in Pixeln oder Prozent angegeben.
4.7 Duration
Mittels "Druation" kann definiert werden, wann die Animation ausgeführt werden soll:
- Height of trigger element: In der Zeit in der über das betroffene Element gescrollt wird, findet die Animation statt.
- Trigger element reaches viewport top: Animation findet statt, sobald das betroffene Element in den sichtbaren Bereich kommt.
- Trigger element scrollen out of viewport: Animation findet statt, sobald das betroffene Element den sichtbaren Bereich verlässt.