- Created by Karima Laghrami, last modified on Jul 21, 2020
You are viewing an old version of this page. View the current version.
Compare with Current View Page History
« Previous Version 177 Next »
Der Pagedesigner dient zur Strukturierung, Gestaltung und Erstellung von Inhalten mittels Drag'n'Drop-Oberfläche.
Struktur: Eine Seite kann mithilfe von Zeilen (Rows) strukturiert werden. Diese sind in verschiedenen Layouts verfügbar (einspaltig, zweispaltig, dreispaltig usw.) und können per Drag'n'Drop auf einer Seite platziert werden. Rows können beliebig verschachtelt werden, um möglichst viele Designlayouts abzudecken.
Inhalt: Zum Erstellen von Inhalten stehen verschiedene Komponenten (Bilder, Texteditor, Symbole, Zitate usw.) in Form von Kacheln zur Verfügung, welche an jeder beliebigen Stelle innerhalb einer Row platziert werden können. Änderungen werden stets in Echtzeit angezeigt (WYSIWYG - What You See Is What You Get). Alle Elemente können beliebig verschoben, gelöscht oder kopiert werden.
Styling: Vorhandene Rows und Komponenten können direkt im Editor mit zusätzlichen Stylings versehen werden. Ob Abstände, Rahmen oder Farben, es gibt Dutzende von Möglichkeiten, um eine Seite so individuell und originell wie möglich zu gestalten.
Responsive Design: Um eine Website auf möglichst vielen Geräten ansprechend darzustellen, kann die Seite in Form der gängigsten Grössen (Mobile, Tablet und Desktop) angezeigt und bearbeitet werden. Einstellungen können auf alle Ansichten oder speziell auf eine Grösse (z. B. Mobile) angewendet werden.
Log-in
Vorstellung Seitenbaum
Vorstellung Editor-Modus
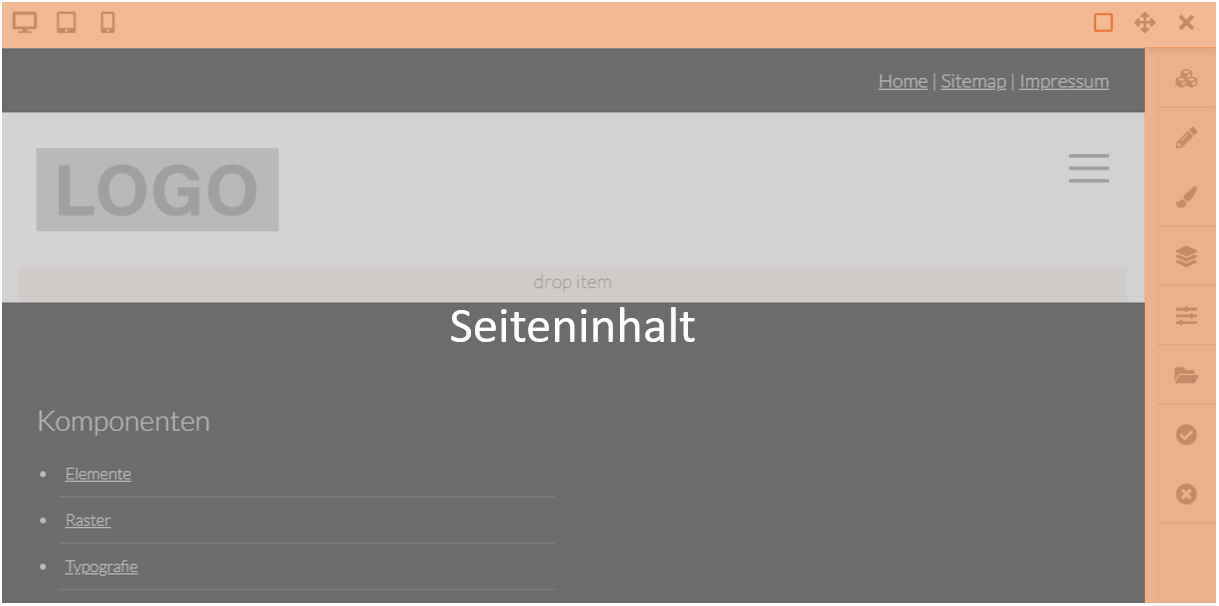
→ Mittels Klick auf das Bearbeitungs-Icon am rechten, unteren Seitenrand wird der Pagedesigner geöffnet:
![]()
Der Pagedesigner besitzt die Form einer Werkzeugpalette, welche sich während der Bearbeitungszeit stets am oberen und rechten Seitenrand befindet (oranger Bereich). Die verschiedenen Icons stellen jeweils eine Kategorie mit Optionen/Funktionen dar, welche durch einen Klick angezeigt werden.

1. Übersicht Komponenten
In diesem Kapitel finden Sie Informationen und Beschreibungen zu den verschiedenen Komponenten.
Wie man sie anwendet, erfahren Sie im Kapitel 2 und Kapitel 3.
![]()
Komponenten sind Elemente, welche Sie beliebig auf ihrer Website platzieren können und mithilfe derer sie Inhalt kreieren können:
1.1 Übersicht - Zeilen (Rows)
Zeilen sind Behälter/Container, welche die Seite strukturieren. Innerhalb dieser Zeilen können Sie Elemente platzieren (Bilder, Texte, Formulare usw.).
Zeilen gibt es in verschiedenen Layouts und können zudem beliebig verschachtelt werden:
| Name | Layout | Ansicht |
|---|---|---|
| Einspaltige Zeile | 1 |
|
| Zweispaltige Zeile | 1/2 - 1/2 |
|
| Zweispaltige Zeile | 2/3 - 1/3 |
|
| Zweispaltige Zeile | 1/3 - 2/3 |
|
| Zweispaltige Zeile | 3/4 - 1/4 |
|
| Zweispaltige Zeile | 1/4 - 3/4 |
|
| Zweispaltige Zeile | 5/6 - 1/6 |
|
| Zweispaltige Zeile | 7/12 - 5/12 |
|
| Dreispaltige Zeile | 1/3 - 1/3 - 1/3 |
|
| Dreispaltige Zeile | 1/4 - 2/4 - 1/4 |
|
| Vierspaltige Zeile | 1/4 - 1/4 - 1/4 - 1/4 |
|
| Fünfspaltige Zeile | 1/5 - 1/5 - 1/5 - 1/5 - 1/5 |
|
| Sechsspaltige Zeile | 1/6 - 1/6 - 1/6 - 1/6 - 1/6 - 1/6 |
|
1.2 Übersicht - Elemente
Elemente dienen der Erstellung von Seiteninhalt. Sie können auf allen Seiten innerhalb von Zeilen platziert werden:
| Komponente | Beschreibung | Optionen* | Vorschau | |
|---|---|---|---|---|
 | Youtube Video | Mithilfe dieses Elements, kann ein Youtube Video auf der Seite eingebunden werden. Benötigt dazu wird lediglich der Link des gewünschten Videos. | Es existiert eine Auswahl von verschiedenen Videoformaten wie beispielsweise:
| Vorschau Youtube Video
|
Video | Dient zur Einbindung einer beliebigen Videodatei. Empfohlen wird das Videoformat MP4. | Zu den Video-Optionen gehören unter anderem:
| Vorschau Video
Video-Tutorial: Video
| |
| Audio | Dient zur Einbindung einer beliebigen Audiodatei. | Zu den Video-Optionen gehören unter anderem:
| Vorschau Audio
|
Texteditor | Mit dem diesem Editor kann Text in Echtzeit erstellt, formatiert und gestylt werden. | Nebst den bekannten Standardoptionen (Format, Stil, Absatz, Auflistung usw.) besitzt der Editor weitere Funktionen wie:
| Vorschau Textausgabe
| |
 | HTML-Include | Innerhalb dieser Komponente kann beliebiger HTML-Code erfasst werden. Am häufigsten werden dazu iframes verwendet, welche es ermöglichen HTML-Inhalt von externen Seiten einzubinden. Beliebte iframes sind Standorte (Google Maps), Wetter-Widgets, Werbung oder Social-Media-Ausschnitte. | Für diese Komponente stehen keine Optionen zur Verfügung, da der HTML-Code bereits individuell bearbeitet werden kann. | Vorschau HTML-Include (Wetter Widget)
Video-Tutorial: HTML Include
|
 | Icon | Kleines Piktogramm/Symbol welches als grafische Schaltfläche (versehen mit einem Hyperlink) oder zu Dekorationszwecken genutzt werden kann. | Dem Anwender steht eine grosse Auswahl an verschiedenen Icons zur Verfügung. Für jedes Icon können die folgenden Optionen genutzt werden:
| Vorschau Icon (3 Variationen)
|
 | Anker-Navigation | Anker dienen als Sprungmarken. Mittels Klick darauf, landet der Besucher an einer bestimmten Stelle einer Seite (automatisches Scrollen bis zum definierten Abschnitt). Die Anchor Navigation stellt die Anker in Form einer Navigation dar: | Für die Anker-Navigation gibt es folgende Optionen:
| Vorschau Anker-Navigation
Video-Tutorial: Anker Navigation
|
 | Bild | Mithilfe dieser Komponente können Bilder hochgeladen, bearbeitet oder ausgewählt werden. | Für Bilder existieren diverse Optionen - zu den wichtigsten gehören:
| Vorschau Beispielbild
|
 | Dokument | Dokumente können hochgeladen und/oder ausgewählt werden. Auf der Website werden Dokumente in Form eines Links dargestellt, welcher zur Anzeige (pdf) oder zum automatischen Download der Datei führt. | Jedes Dokument kann mit einem Titel versehen werden. Handelt es sich um eine pdf-Datei, so stehen folgende zusätzlichen Optionen zur Verfügung:
| Vorschau Dokument (pdf)
|
 | SVG | Komponente zur Einbindung von Vektorgrafiken. Da sich dieses Format in allen Auflösungen gestochen scharf darstellen lässt, wird es vor allem für Logos, Illustrationen und komplexe Grafiken empfohlen. | Die SVG-Komponente besitzt die gleichen Optionen wie die Bilder-Komponente. | Vorschau Vektorgrafik
|
 | Socials | Piktogramme mit Verlinkung auf die Social-Media-Plattformen des Seiteninhabers. | Als Optionen stehen die verschiedenen Plattformen zur Verfügung, welche verlinkt werden können:
| Vorschau Socials
|
 | Toggler | Ein Toggler ist ein "Schalter" zum Ein- und Ausblenden von Elementen. Er besitzt standardmässig die Form eines Burgers. Sobald er aktiviert ist, wird er zum "Close-Button" (Kreuz). Der Toggler wird meistens zum Öffnen von mobilen Navigationen eingesetzt. | Die wichtigste Eigenschaft des Togglers ist das Ein- und Ausblenden eines Objekts. Daher wird in den Optionen in erster Linie das betroffene Objekt in Form einer ID hinterlegt. Weitere Optionen sind:
| Vorschau Toggler (an und aus) aus / inaktiv / standard:
an / aktiv:
|
 | Vertrauens- | Mittels Trust Elementen soll das vertrauen der Seitenbesucher gestärkt werden. Sie bestehen aus zwei Teilen: einem Kurztext (oder Icon) und aus einer Beschreibung. | Beim Vertrauenselement können folgende Optionen genutzt werden:
| Vorschau Vertrauenselement (2 Variationen)
|
 | Galerie | Mithilfe dieser Komponente kann eine Bildergalerie erstellt werden. Die Bilder befinden sich in einem definierten Raster und werden nach einem Klick darauf in Form einer Lightbox dargestellt. Galerien können gespeichert und wiederverwendet werden. | Nebst der wichtigsten Option, der Bilderauswahl, können weitere Einstellungen getroffen werden:
| Vorschau Galerie
|
 | Button | Steuerelement in Form einer grafischen Schaltfläche. | Für Buttons stehen nebst der typischen Verlinkung und Beschriftung diverse Optionen zur Verfügung:
| Vorschau Button (2 Variationen)
|
 | Anker | Anker dienen als Sprungmarken. Sie können beliebig platziert und mit einer ID versehen werden. Diese ID wird am Ende von Links angehängt, wodurch der Besucher (nach einem Klick) genau an der Stelle der Seite landet, wo der Anker platziert ist. Vor dem Anker im Link, muss immer ein Hashtag (#) stehen. Anker sind auf der Liveversion unsichtbar, können jedoch mithilfe der Anker-Navigation auch grafisch dargestellt werden. | Der Hauptbestandteil eines Ankers ist seine ID, daneben können weitere Optionen angewandt werden:
| Da Anker unsichtbar sind, wird hier ein Link (welcher auf einen Anker zeigt) demostriert: Anker ID: textstelle1 Link: www.max-muster.ch/kontaktformular#textstelle1 |
 | Zitat | Ein Zitat hebt eine zitierte Textstelle mithilfe von Satzzeichen grafisch hervor. | Für das existieren 2 Optionen:
| Vorschau Zitat (2 Variationen)
Video-Tutorial: Quote
|
1.3 Übersicht - Drupal Blöcke
Blöcke sind Teile des Gesamtlayouts. Im Pagedesigner finden Sie in dieser Kategorie unter anderem sämtliche Navigationen, welche Sie verwenden können:
| Name | Beschreibung | Vorschau |
|---|---|---|
| Hauptnavigation (linksbündig) | Hauptnavigation (Ebene 1 mit Dropdown) linksbündig |
|
| Hauptnavigation (rechtsbündig) | Hauptnavigation (Ebene 1 mit Dropdown) rechtsbündig |
|
| Subnavigation (linksbündig) | Subnavigation (ab 2. Ebene) linksbündig |
|
| Subnavigation (rechtsbündig) | Subnavigation (ab 2. Ebene) rechtsbündig |
|
| Mobile Navigation | Mobile Navigation (Blockabsatz) |
|
1.4 Übersicht - Zusammengesetzte Komponenten
| Name | Beschreibung | Vorschau |
|---|---|---|
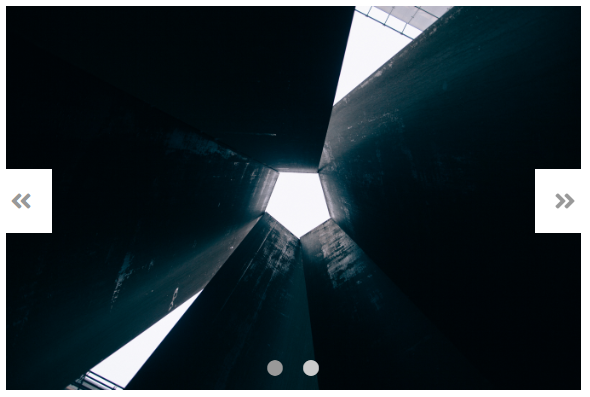
| Slider | Der Slider zeigt in einem vordefinierten Intervall verschiedene Bilder an |
|
| Ausklappbares Element | Elemente, welche in Form von Tabs oder eines Akkordeons auf- und zugeklappt werden können. |
|
| Flipbox | Bestehend aus zwei beliebigen Teilen, welche mittels verschiedenen Effekten unterschiedlich dargestellt werden. |
|
1.5 Übersicht - Formulare
Alle erstellten Formulare werden in dieser Kategorie aufgelistet und können auf den Seiten platziert werden:
| Name | Vorschau |
|---|---|
| Kontaktformular (Standard) |
|
Formulare erstellen und einbinden
Beispiele: Kontaktformular, Anmeldung, etc.
-
2. Zeilen einbinden und bearbeiten
In diesem Kapitel lernen Sie, wie Komponenten eingebunden und bearbeitet werden.
Elemente einfügen, verschieben, kopieren, verschachteln
Stylings: Einstellungen Mobile, Abstände, Farben, etc.
2.1 Zeile einbinden
![]()
Jedes Element (Bild, Text, Button usw.) benötigt einen Behälter/Container, in dem es sich befindet.
Diese Behälter heissen Zeilen/Rows, und stehen in verschiedenen Layouts zur Verfügung.
![]() Anleitung
Anleitung
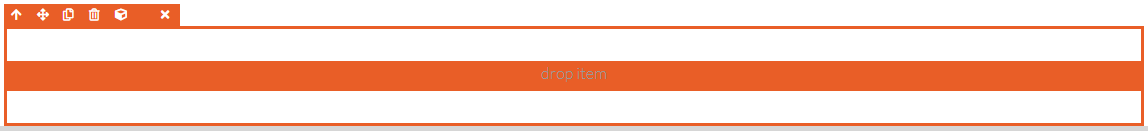
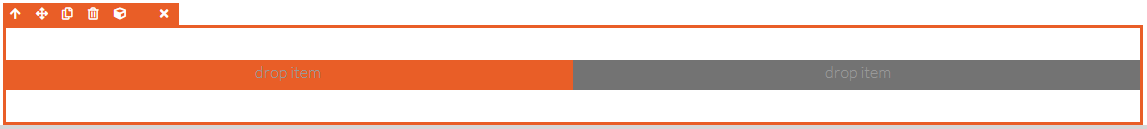
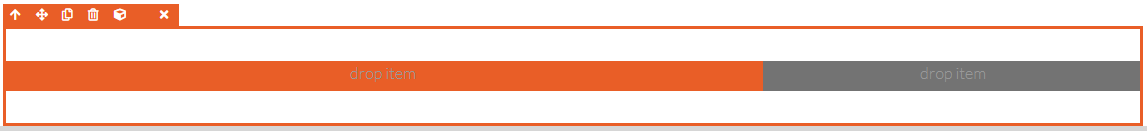
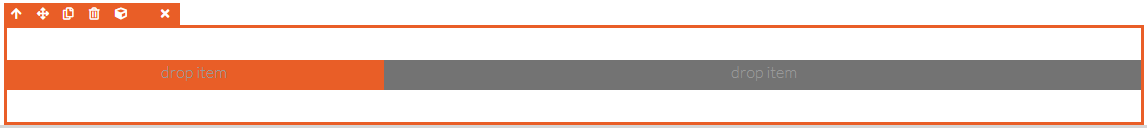
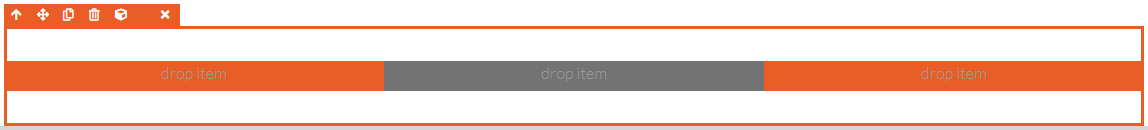
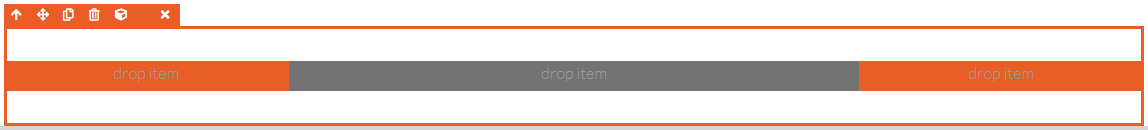
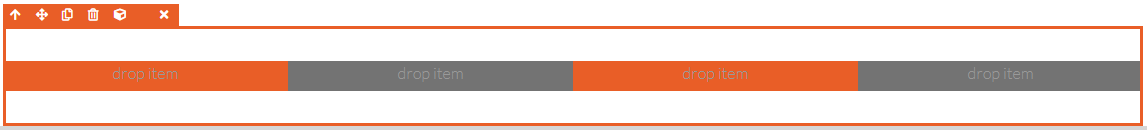
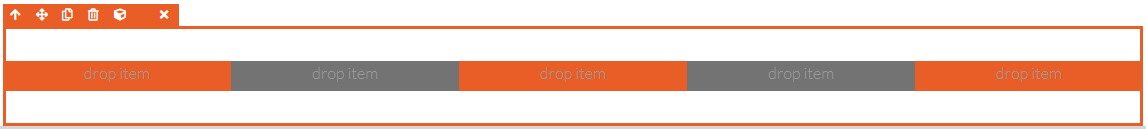
1. Öffnen Sie den Pagedesigner und navigieren Sie zu den Komponenten - die einzelnen Zeilen besitzen die Form von Kacheln.
2. Wählen Sie die Kachel mit dem gewünschten Layout und ziehen Sie sie mit gedrückter Maustaste in den Inhaltsbereich.
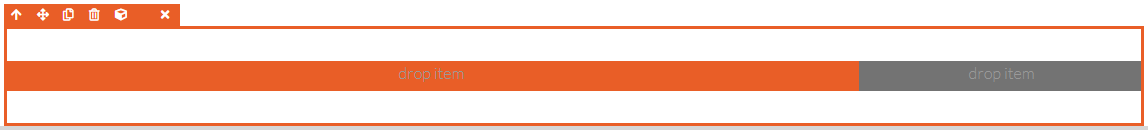
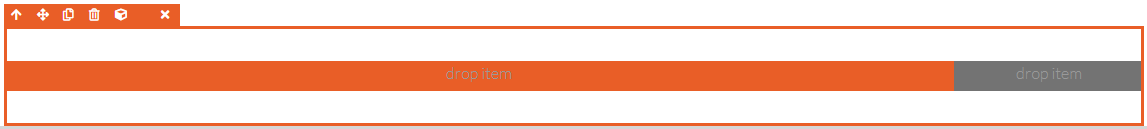
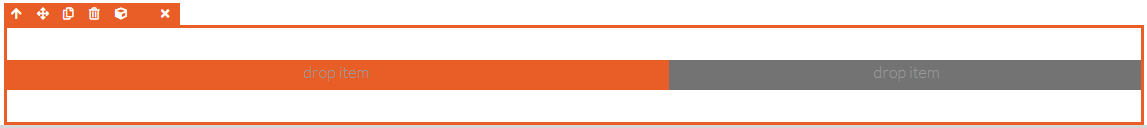
→ Bereiche in denen Rows platziert werden dürfen, sind orange und beinhalten den Text "drop-item"
3. Sobald die Zeile platziert ist, stehen Ihnen die folgende Aktionen zur Verfügung:
2.2 Zeilen bearbeiten
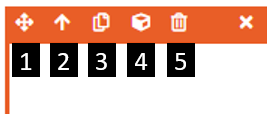
An einer Zeile können fünf verschiedene Optionen angewendet werden.
![]() Anleitung
Anleitung
1. Klicken Sie auf die Zeile und wählen Sie zwischen einer der 5 Optionen:

1. Mithilfe des Fadenkreuzes können Sie die Zeile mit gedrückter Maustaste innerhalb der Seite verschieben.
2. Mit einem Klick auf diesen Pfeil, gelangen Sie im (Falle einer Verschachtelung) auf das übergeordnete Element.
3. Ein Klick auf dieses Icon kopiert die gesamte Zeile (samt Inhalt). Die Kopie erscheint direkt unterhalb des Originals.
3. Diese Option löscht die Zeile. Aus Sicherheitsgründen muss eine Löschung stets bestätigt werden.
4. Falls Sie eine Zeile (samt Inhalt) auf anderen Seiten verwenden möchten, können Sie sie als Layout speichern. Nach dieser Aktion stehen sie Ihnen in den Komponenten als Kachel zur Verfügung.
Layouts = Ansammlung an verschiedenen Elementen
Layouts erstellen, abspeichern, bearbeiten und einfügen
2.3 Element in Zeile einfügen
Sobald Ihre Zeile platziert ist, können Sie sie mit Elementen ihrer Wahl befüllen. Nebst Elementen können Sie übrigens auch weitere Zeilen in eine Zeile integrieren (verschachteln).
→ Eine Übersicht sämtlicher Elemente, finden Sie in den Kapiteln 1.2 - 1.5
![]() Anleitung
Anleitung
1. Öffnen Sie den Pagedesigner und navigieren Sie zu den Komponenten - wählen Sie ein Element aus.
2. Ziehen Sie das gewünschte Element mit gedrückter Maustaste in den Inhaltsbereich (Zelle) einer Zeile.
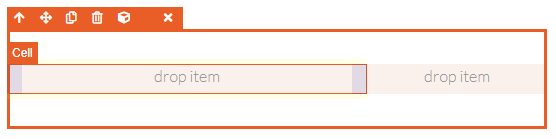
Bereiche innerhalb von Zeilen, wo Elemente platziert werden können heissen "Cell/Zelle".

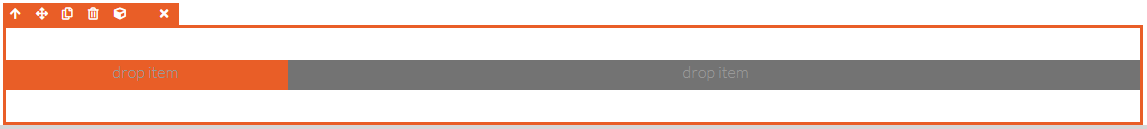
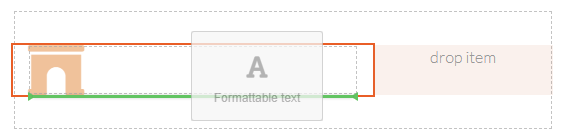
Ansicht einer 2/3 - 1/3 Row mit den darin enthaltenen Zellen

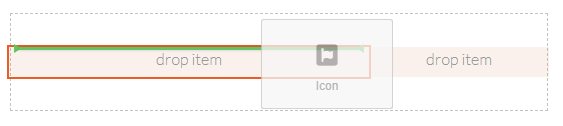
In die linke Zelle wird das Element "Icon" eingebunden. Eine grüne Linie markiert die Zielposition.
Befinden sich bereits Elemente in einer Zelle, so können weitere Elemente darüber oder darunter eingefügt werden:

Das Element "Texteditor" wird unterhalb des Elements "Icon" eingefügt. Die Platzierung wird wiederum mit einer grünen Linie markiert.
3. Sobald das Element platziert ist, können Sie es editieren.
3. Komponenten editieren
In diesem Kapitel lernen Sie, wie Komponenten editiert werden resp. wie der eigentliche Inhalt generiert wird.
Sobald Sie Elemente auf der Seite platziert haben, können Sie in der rechten Werkzeugleiste auf das Bleistift-Icon klicken, um in den Editiermodus zu gelangen.
![]()
→ Elemente besitzen zumeist unterschiedliche Eigenschaften. Dementsprechend stehen Ihnen diverse Editier-Werkzeuge zur Verfügung:
3.1 Dateien hochladen und einbinden
→ Wird verwendet bei: Videos, Bilder, Dokumente, SVG, Youtube Video, Galerie
![]() Anleitung
Anleitung
1. Öffnen Sie den Editiermodus einer Komponente mit integriertem Dateimanager
2. Klicken Sie auf den Button, welcher zum Upload führt (Dokument auswählen, Bild auswählen usw.) → es öffnet sich der Dateimanager

3. Der Upload findet im linken Teil der Maske statt - nutzen Sie eine der beiden Möglichkeiten um eine Datei hochzuladen:
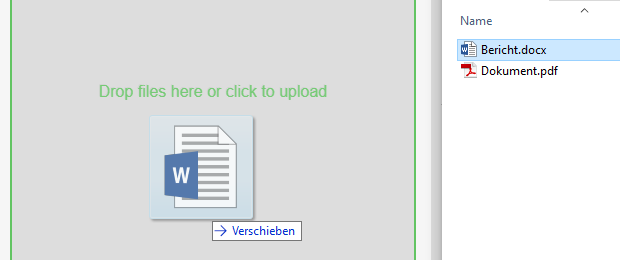
Möglichkeit 1: Ziehen Sie die Datei direkt von ihrem Dateimanager in den markierten Bereich:

Möglichkeit 2: Klicken Sie in den markierten Bereich, woraufhin sich ihr Dateimanager öffnet und Sie die gewünschte Datei auswählen können:

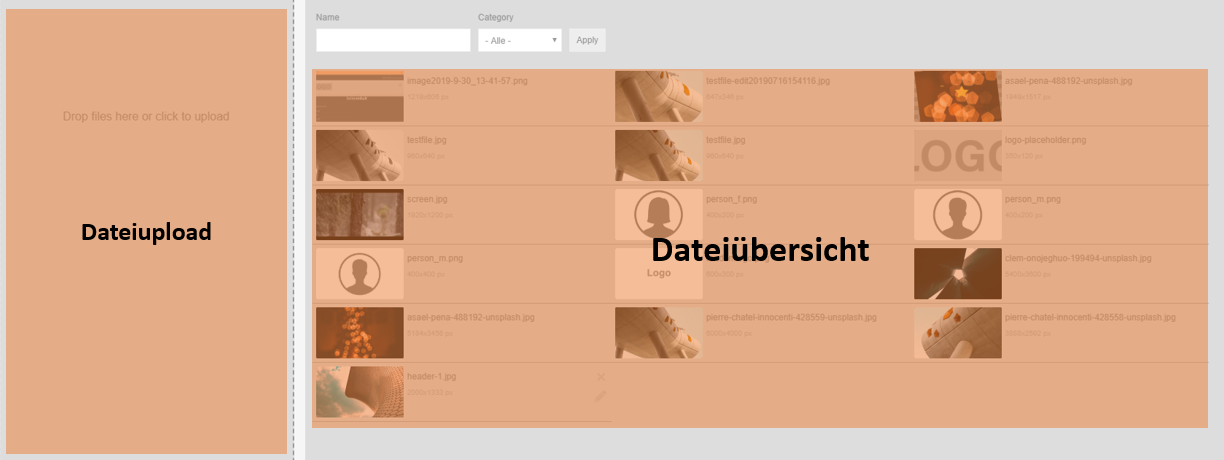
4. Sobald die Datei hochgeladen ist, landet sie in der Dateiübersicht im rechten Teil der Maske.
5. Mittels einfachem Klick auf eine Datei, blenden Sie die Dateioptionen ein → passen Sie sie bei Bedarf an:
| Option | Beschreibung | Betroffene Komponenten |
|---|---|---|
| Name | Der Dateiname | Bild, Video, Dokument, SVG, Youtube-Video |
| Video URL | Die URL der Datei (Youtube-Link) | Youtube-Video |
| Kategorie | Dient der Kategorisierung in der Dateiübersicht. Es kann entweder eine neue Kategorie erstellt, oder eine bestehende zugeordnet/ausgewählt werden. | Bild, Video, Dokument, SVG, Youtube-Video |
| Alternativer Text | Eine kurze Beschreibung des Bildes, die von Screenreadern verwendet wird und angezeigt wird, wenn das Bild nicht geladen werden kann. Dies ist wichtig für die Barrierefreiheit. | Bild |
| Video file | Falls das Video ersetzt werden soll, kann hier ein neues File hochgeladen werden. | Video |
6. Mittels Doppelklick auf die Datei, wird sie auf der Seite eingebunden.
3.2 URL einbinden (Youtube)
→ Wird verwendet bei: Youtube Video
Einbinden eines YouTube-Videos
Integration von einem oder mehreren Videos
Formatierung
![]() Anleitung
Anleitung
1. Kopieren Sie vorgängig die URL des Youtube Videos, welches Sie einbinden möchten.
2. Klicken Sie auf die platzierte Youtube-Komponente und öffnen Sie den Editiermodus - klicken Sie auf den Button: Auswählen: einbetten
3. Kopieren Sie eine oder mehrere URLs in das Textfeld am linken Seitenrand (1 URL pro Zeile)

4. Klicken Sie auf Upload links
5. Einbindung und Verwaltung verhalten sich gleich wie bei Dateien (Kapitel 3.1)
3.3 Texteditor
→ Wird verwendet bei: Texteditor, Vertrauenselement, Zitat, Ausklappbares Element
Text einfügen und editieren
Formatierungen
Link setzen
![]() Anleitung
Anleitung
1. Öffnen Sie den Editiermodus einer Komponente mit integriertem Texteditor
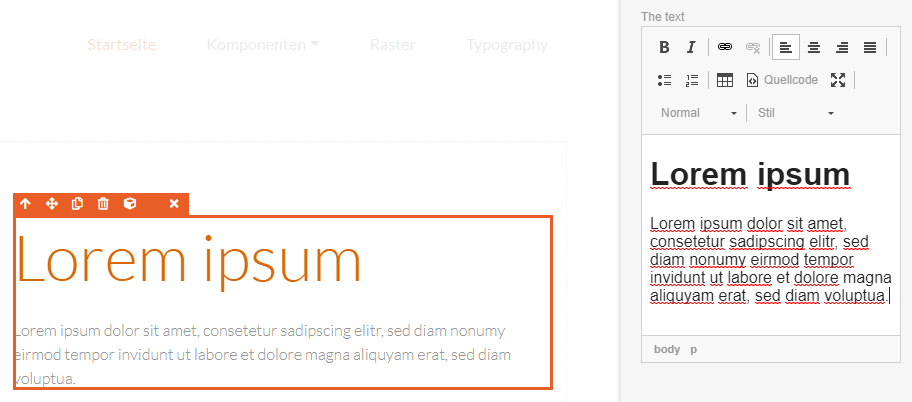
2. Erfassen Sie Text im Editor → Ihr Inhalt wird auf der Seite in Echtzeit dargestellt:

3. Nutzen Sie die verschiedenen Werkzeuge, welche der Texteditor beinhaltet:
| Informationen | Anwendung | |
|---|---|---|
| Hyperlink erstellen | 1. Markieren Sie die Textstelle, welche Sie verlinken möchten und klicken Sie auf das Hyperlink-Symbol. 2. Suchen Sie nach einer internen Ziel-URL oder fügen Sie eine externe URL (inkl. http/https) ein. Sobald der Link eingegeben wurde, erscheint er in einem Dropdown darunter, es ist WICHTIG, dass Sie darauf klicken und den Link somit bestätigen. 3. Setzen Sie den Linktitel (Tooltip). 4. Öffnen Sie den Reiter "Erweitert" und wählen Sie aus, ob der Link in einem neuen Fenster geöffnet werden soll oder nicht. |
| Hyperlink entfernen | Markieren Sie den Link, welchen Sie entfernen möchten und klicken Sie anschliessend auf das Symbol. |
| Tabelle | 1. Klicken Sie auf das Tabellen-Symbol und definieren Sie in der darauf folgenden Maske die Anzahl Spalten und Zeilen sowie Ausrichtung, Breite und Titel → klicken Sie auf OK 2. Befüllen Sie die Tabelle im Texteditor mit Inhalt |
| Ansicht Quellcode | Mit einem Klick auf dieses Symbol wechseln Sie in die Quellcode-Ansicht. Falls Sie mit HTML vertraut sind, können Sie Änderungen innerhalb dieser Ansicht vornehmen. |
| Editor vergrössern | Dieses Symbol führt zur Vollbildansicht der Editors |
| Absatzformat | Markieren Sie eine Textstelle und wählen Sie zwischen verschiedenen Absatzformaten aus: -Überschriften 1-6 → Die Stylings dafür haben Sie im "Design - Kapitel Typographie" definiert |
| Schriftstil | Markieren Sie eine Textstelle und wenden Sie einen Schriftstil an: -Heading 1-6 (sehen aus wie die Überschriften 1-6 aber ohne das Format) → Die Stylings dafür haben Sie im "Design - Kapitel Typographie" definiert |
4. Speichern Sie den erfassten Inhalt (Save)
3.4 Icon-Auswahl
→ Wird verwendet bei: Icon, Vertrauenselement, Button, Anker, Slider, Ausklappbares Element
![]() Anleitung
Anleitung
1. Öffnen Sie den Editiermodus einer Komponente mit integrierter Icon-Asuwahl
2. Scrollen Sie durch die verschiedenen Icons oder nutzen Sie den Textfilter:

Anwendung Filter:

3. Klicken Sie auf das gewünschte Icon
4. Bei Bedarf können Sie das Icon verlinken
3.5 Toggler
→ Wird verwendet bei: Toggler
![]() Anleitung → Beispiel (Bild mittels Toggler ein- und ausblenden)
Anleitung → Beispiel (Bild mittels Toggler ein- und ausblenden)
1. Platzieren Sie den Toggler auf der Seite
2. Platziere Sie eine neue Zeile auf der Seite
3. Innerhalb dieser Zeile, platzieren Sie das Bild, welches mithilfe des Togglers ein- und ausgeblendet werden soll.
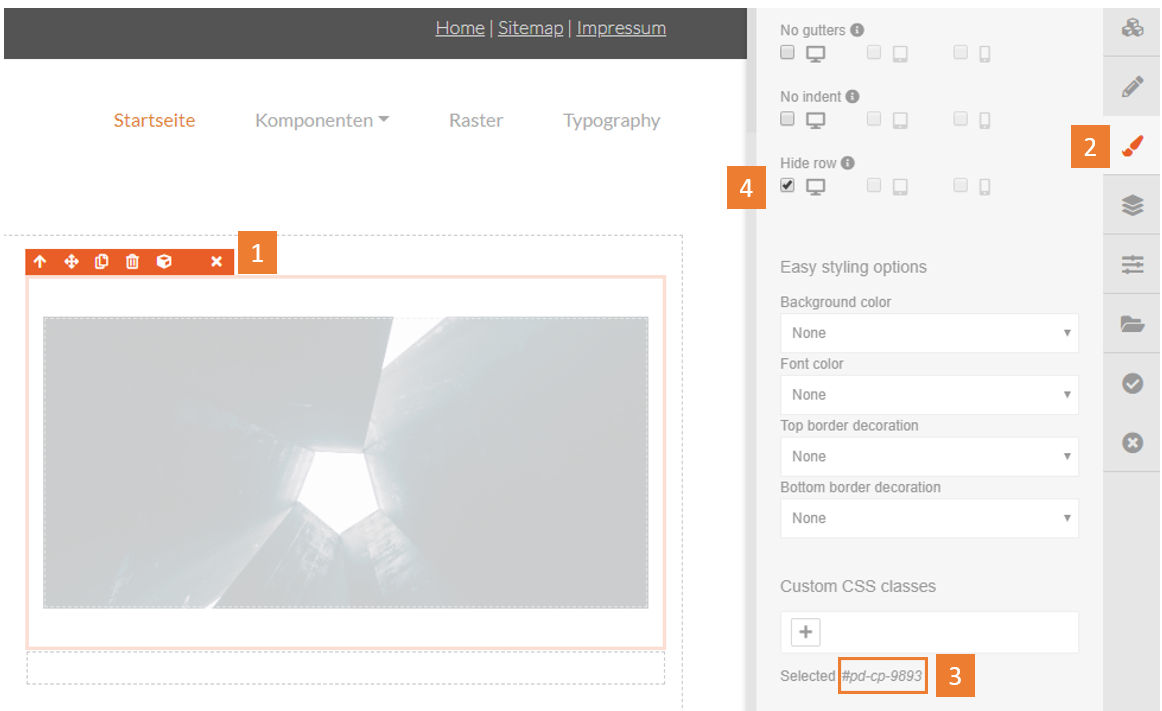
4. Klicken Sie auf die Zeile, öffnen Sie die Komponenten-Stylings, kopieren Sie die Komponenten-ID heraus und blenden Sie anschliessend die gesamte Zeile aus:

1. Zeile, in der sich das Bild befindet und welche mithilfe des Togglers ein- und ausgeblendet werden soll
2. Komponenten-Stylings einblenden
3. Komponenten-ID (#pd-cp-Nummer)
4. Zeile ausblenden
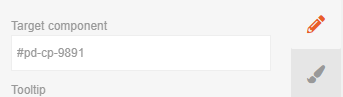
5. Klicken Sie nun auf den Toggler, wechseln Sie in den Editiermodus (Bleistift-Icon) und fügen Sie die ID in das Feld "Die ID der Zielkomponente"

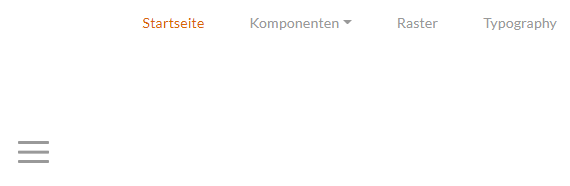
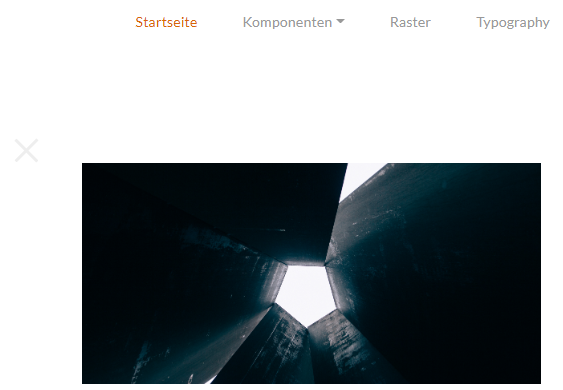
6. Nun wird das Bild mit Klicks auf den Toggler ein- und ausgeblendet:


3.5 Anchor/Anker
→ Wird verwendet bei: Anker, (Anker-Navigation)
![]() Anleitung
Anleitung
1. Platzieren Sie den Anker an der gewünschten Position der Seite (wo Sie anschliessend automatisch hingelangen möchten)
2. Öffnen Sie den Editiermodus und setzen Sie die Anker-ID → am besten kleingeschrieben und ohne Leerschläge (verwenden Sie stattdessen Bindestriche)
3. Fügen Sie bei Bedarf Label & Icon hinzu (wird nur in der Anker-Navigation angezeigt).
Anker ansteuern:
4. Erstellen Sie einen Link und fügen Sie am Ende der URL ein Hashtag und die Anker ID ein:
Beispiel Anker-ID: kapitel-5
Beispiel URL: www.max-muster.ch/dokumentation#kapitel-5
3.6 Favoriten
Komponenten, welche Sie oft und gerne verwenden, können als Favoriten markiert werden, wodurch sie zuoberst in der Auswahl erscheinen:
![]() Anleitung
Anleitung
1. Öffnen Sie die Komponenten-Auswahl und klicken Sie auf das jeweilige Stern-Icon um eine Komponente als "Favorit" zu markieren.
Die Kategorie "Favoriten" erscheint in der Auswahl:

2. Mittels Klick auf das Stern-Icon eines Favoriten, wird die Markierung wieder aufgehoben.
4. Komponenten stylen
In diesem Kapitel lernen Sie, wie Komponenten gestylt werden.
Elemente einfügen, verschieben, kopieren, verschachteln
Stylings: Einstellungen Mobile, Abstände, Farben, etc.
Sobald Sie Zeilen und Elemente auf der Seite platziert haben, können Sie in der rechten Werkzeugleiste auf das Pinsel-Icon klicken, um die Stylingoptionen anzuzeigen.
![]()
→ Elemente besitzen zumeist unterschiedliche Eigenschaften. Dementsprechend stehen Ihnen diverse Editier-Werkzeuge zur Verfügung:
4.1 Übersicht der Stylings
4.1.1 Globale Optionen
| Name | Beschreibung | Vorschau |
|---|---|---|
| Für Druck ausblenden | Falls Sie Seiten besitzen, welche in Form eines PDFs oder als Druckversion zur Verfügung stehen sollen, können Sie Komponenten ausblenden lassen. Diese Funktion wird meistens verwendet, sobald sich eine grössere Grafik auf der Seite befindet, welche die Drucker Ressourcen unnötig verbrauchen würde. | Vorschau: Für Druck ausblenden Beispiel: Element Bild für Druck ausgeblendet Ansicht Website:
Ansicht PDF:
|
| Invertiert | Element wird in invertierten Farbe angezeigt. Sämtliche Farben können Sie in Design-Einstellungen - Kapitel "Farben" definieren und ändern. | |
| Leadtext | Element wird in Form eines Leadtextes angezeigt. Sämtliche Schriftarten können Sie in Design-Einstellungen - Kapitel "Typography" definieren und ändern. | |
| Text klein | Element wird in kleinerer Schriftgrösse angezeigt. Sämtliche Schriftarten können Sie in Design-Einstellungen - Kapitel "Typography" definieren und ändern. |
4.1.2 Responsive Optionen
Für Responsive Optionen stehen Ihnen jeweils drei verschiedene Varianten zur Verfügung. Diese Varianten stellen die Grösse der betroffenen Endgeräte dar: Desktop, Tablet oder Mobile.
![]()
Die Optionen können für die 3 Grössen spezifisch gesetzt werden:
→ Möchten Sie beispielsweise eine Komponente auf mobilen Geräten ausblenden so können Sie bei der Option "Komponente ausblenden" die Checkbox mit dem Mobile-Icon aktivieren.
| Name | Beschreibung | Vorschau |
|---|---|---|
| Volle Breite | Die Zeile besitzt keine Seitenränder mehr und nimmt die gesamte Breite der Seite ein. | Vorschau: Volle Breite
→ Vergleich einer gewöhnlichen Zeile (oben) und einer Zeile in voller Breite (unten) |
| Kein Aussenabstand | Entfernt die Seitenabstände von den einzelnen Zellen. | Vorschau: Kein Aussenabstand
→ Dreispaltiges Layout mit Abständen (oben) und ohne Abständen (unten) |
| Kein Einzug | Sorgt bei Verschachtelungen dafür, dass alle darin enthaltenen Elemente nicht eingerückt werden. → Option muss lediglich auf der äussersten Zeile angewendet werden | Vorschau: Kein Einzug
→ Vierfach verschachteltes Bild (links) wird standardmässig eingerückt |
| Komponente ausblenden | Komponente wird ausgeblendet. → Diese Option wird standardmässig bei den Navigationen angewendet: Die Mobilenavigation ist auf Desktop-Geräten unsichtbar und erscheint erst ab der Grösse eines Tablets. | Vorschau: Komponente ausblenden
→ Im Editiermodus werden ausgeblendete Elemente leicht transparent dargestellt, damit sie gleichwohl editiert werden können. |
4.1.2 Einfache Styling Optionen
Sämtliche Farben, welche in diesen Optionen zur Verfügung stehen, können Sie in den Design-Einstellungen - Kapitel "Farben" definieren & ändern.
| Name | Beschreibung | Vorschau |
|---|---|---|
| Hintergrundfarbe | Die Hintergrundfarbe einer Zeile | Vorschau: Hintergrundfarbe
|
| Schriftfarbe | Die Schriftfarbe | Vorschau: Schriftfarbe
|
| Dekoration Kante (oben) | Winkel der oberen Kante: 20° Winkel (rechts nach links) | Vorschau: Dekoration Kante (oben)
→ Bild 1: Angeled (2 deg) |
| Dekoration Kante (unten) | Winkel der unteren Kante: 20° Winkel (rechts nach links) | Vorschau - Bottom Border Decoration
→ Bild 1: Angeled (4 deg) |
4.1.3 Effekte und Animationen
4.1.4 Erweiterte Styling Optionen
Die Erweiterten Styling Optionen werden nur Nutzern mit CSS-Kenntnissen empfohlen.
5. Inhaltsstruktur (Ebenen)
Dieses Werkzeug hilft Ihnen, das Seitenlayout zu untersuchen.
Auflistung aller Elemente pro Seite
Ebenen / Bereiche ein- und ausblenden
hilfreich bei komplexen Strukturen
In der Inhaltsstruktur befinden sich die verschiedenen Ebenen, welche durch Komponenten und deren Verschachtelung entstehen.
→ Klicken Sie in der rechten Werkzeugleiste auf das Struktur-Icon, um die verschiedenen Ebenen anzuzeigen.
![]()
5.1 Aufbau
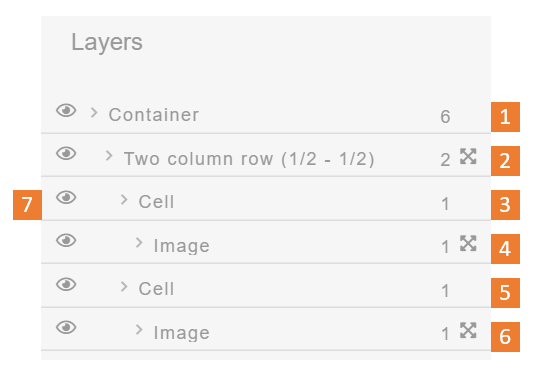
Der Aufbau der Struktur erfolgt von oben nach unten und enthält jeden einzelnen Baustein:
Ansicht im Seiteneditor:

Ansicht der Ebenen:

1. Container: Der Container umschliesst den gesamten Seiteninhalt und ist stets das oberste/äusserste Element.
2. 2-Spaltiges Layout.
3. Linke Zelle.
4. Linkes Bild innerhalb der Zelle.
5. Rechte Zelle.
6. Rechtes Bild innerhalb der Zelle.
7. Mit einem Klick auf die Augen-Icons, können Sie Ebenen ein- und ausblenden.
5. Seiteneinstellungen
Mit einem Klick auf dieses Icon landen Sie direkt in den jeweiligen Seiteneinstellungen.
![]()
Eine detaillierte Beschreibung der Eigenschaften finden Sie in der Seitenbaum-Dokumentation (Kapitel 2)
6. Medienmanager
Der Medienmanager dient der Verwaltung von sämtlichen Dokumenten. Sie haben die Möglichkeit, Dateien im Manager hochzuladen, zu bearbeiten, zu kategorisieren oder zu löschen. Anschliessend stehen sie innerhalb von Datei-Komponenten (z.B Bild oder Video) in der Auswahl zur Verfügung.
![]()
→ Eine detaillierte Beschreibung der Anwendung finden Sie im Kapitel 3.1 - Dateien hochladen und einbinden.
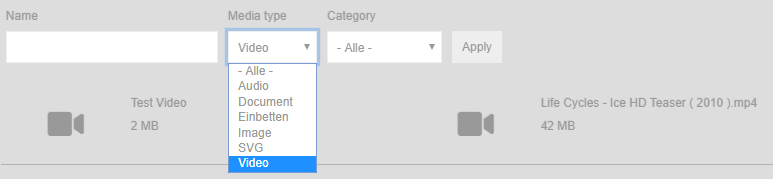
6.1 Erweiterte Filtermöglichkeiten
Im Medienmanager haben Sie die Möglichkeit, Dateien nach ihrem Typ oder ihrer Kategorie zu filtern:

7. Publizieren und Depublizieren
Sie haben die Möglichkeit, Seiten direkt im Pagedesigner zu publizieren oder zu depublizieren:
![]() Anleitung
Anleitung
1. Mit einem Klick auf das Publish-Icon öffnet sich eine neue Maske - klicken Sie auf "Inhalt veröffentlichen"
![]()
2. Mit einem Klick auf das Unpublish-Icon öffnet sich eine neue Maske - klicken Sie auf "Inhalt archivieren"
![]()
3. Kontrollieren Sie im Seitenbaum ob sich der Publikationsstatus der Seite aktualisiert hat.
grün: Seite ist publiziert/live
rot: Seite ist depubliziert
→ Weitere Informationen zu den Publikationsstati finden Sie in der Seitenbaum-Dokumentation - Kapitel 4.
- No labels