Pagedesigner
Karima Laghrami
Former user (Deleted)
Der Pagedesigner dient zur Strukturierung, Gestaltung und Erstellung von Inhalten mittels Drag'n'Drop-Oberfläche.
Struktur: Eine Seite kann mithilfe von Zeilen (Rows) strukturiert werden. Diese sind in verschiedenen Layouts verfügbar (einspaltig, zweispaltig, dreispaltig usw.) und können per Drag'n'Drop auf einer Seite platziert werden. Rows können beliebig verschachtelt werden, um möglichst viele Designlayouts abzudecken.
Inhalt: Zum Erstellen von Inhalten stehen verschiedene Komponenten (Bilder, Texteditor, Symbole, Zitate usw.) in Form von Kacheln zur Verfügung, welche an jeder beliebigen Stelle innerhalb einer Row platziert werden können. Änderungen werden stets in Echtzeit angezeigt (WYSIWYG - What You See Is What You Get). Alle Elemente können beliebig verschoben, gelöscht oder kopiert werden.
Styling: Vorhandene Rows und Komponenten können direkt im Editor mit zusätzlichen Stylings versehen werden. Ob Abstände, Rahmen oder Farben, es gibt Dutzende von Möglichkeiten, um eine Seite so individuell und originell wie möglich zu gestalten.
Responsive Design: Um eine Website auf möglichst vielen Geräten ansprechend darzustellen, kann die Seite in Form der gängigsten Grössen (Mobile, Tablet und Desktop) angezeigt und bearbeitet werden. Einstellungen können auf alle Ansichten oder speziell auf eine Grösse (z. B. Mobile) angewendet werden.
Log-in
Vorstellung Seitenbaum
Vorstellung Editor-Modus
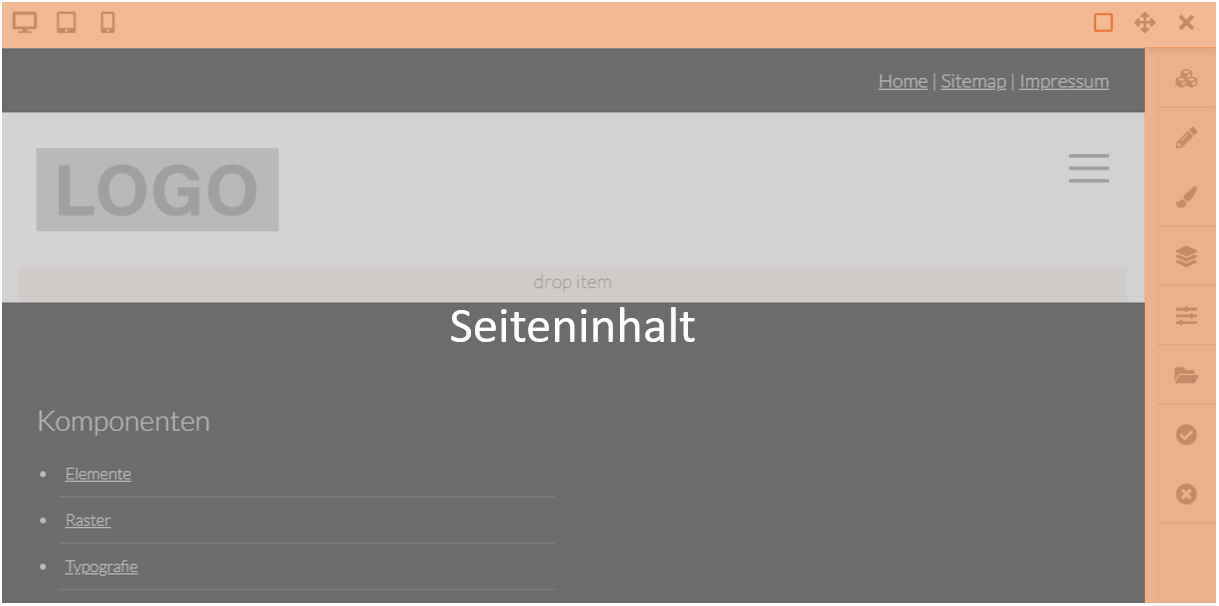
→ Mittels Klick auf das Bearbeitungs-Icon am rechten, unteren Seitenrand wird der Pagedesigner geöffnet:
![]()
Der Pagedesigner besitzt die Form einer Werkzeugpalette, welche sich während der Bearbeitungszeit stets am oberen und rechten Seitenrand befindet (oranger Bereich). Die verschiedenen Icons stellen jeweils eine Kategorie mit Optionen/Funktionen dar, welche durch einen Klick angezeigt werden.

1. Übersicht Komponenten
In diesem Kapitel findest du Informationen und Beschreibungen zu den verschiedenen Komponenten.
Wie man sie anwendet, erfährst du im Kapitel 2 und Kapitel 3.
![]()
Komponenten sind Elemente, welche du beliebig auf deiner Website platzieren kannst und mithilfe derer du Inhalte kreieren kannst:
1.1 Übersicht - Zeilen (Rows)
Zeilen sind Behälter/Container, welche die Seite strukturieren. Innerhalb dieser Zeilen kannst du Elemente platzieren (Bilder, Texte, Formulare usw.).
Zeilen gibt es in verschiedenen Layouts und können zudem beliebig verschachtelt werden:
| Name | Layout | Ansicht |
|---|---|---|
| Einspaltige Zeile | 1 |
|
| Zweispaltige Zeile | 1/2 - 1/2 |
|
| Zweispaltige Zeile | 2/3 - 1/3 |
|
| Zweispaltige Zeile | 1/3 - 2/3 |
|
| Zweispaltige Zeile | 3/4 - 1/4 |
|
| Zweispaltige Zeile | 1/4 - 3/4 |
|
| Zweispaltige Zeile | 5/6 - 1/6 |
|
| Zweispaltige Zeile | 7/12 - 5/12 |
|
| Dreispaltige Zeile | 1/3 - 1/3 - 1/3 |
|
| Dreispaltige Zeile | 1/4 - 2/4 - 1/4 & 2/4 - 1/4 - 1/4 |
|
| Vierspaltige Zeile | 1/4 - 1/4 - 1/4 - 1/4 |
|
| Fünfspaltige Zeile | 1/5 - 1/5 - 1/5 - 1/5 - 1/5 |
|
| Sechsspaltige Zeile | 1/6 - 1/6 - 1/6 - 1/6 - 1/6 - 1/6 |
|
1.2 Übersicht - Elemente
Elemente dienen der Erstellung von Seiteninhalt. Sie können auf allen Seiten innerhalb von Zeilen platziert werden:
| Komponente | Beschreibung | Optionen* | Vorschau | |
|---|---|---|---|---|
 | Youtube Video | Mithilfe dieses Elements, kann ein Youtube Video auf der Seite eingebunden werden. Benötigt dazu wird lediglich der Link des gewünschten Videos. | Es existiert eine Auswahl von verschiedenen Videoformaten wie beispielsweise:
| Vorschau Youtube Video
|
Video | Dient zur Einbindung einer beliebigen Videodatei. Empfohlen wird das Videoformat MP4. | Zu den Video-Optionen gehören unter anderem:
| Vorschau Video
Video-Tutorial: Video
| |
| Audio | Dient zur Einbindung einer beliebigen Audiodatei. | Zu den Video-Optionen gehören unter anderem:
| Vorschau Audio
|
Texteditor | Mit dem diesem Editor kann Text in Echtzeit erstellt, formatiert und gestylt werden. | Nebst den bekannten Standardoptionen (Format, Stil, Absatz, Auflistung usw.) besitzt der Editor weitere Funktionen wie:
| Vorschau Textausgabe
| |
 | HTML-Include | Innerhalb dieser Komponente kann beliebiger HTML-Code erfasst werden. Am häufigsten werden dazu iframes verwendet, welche es ermöglichen HTML-Inhalt von externen Seiten einzubinden. Beliebte iframes sind Standorte (Google Maps), Wetter-Widgets, Werbung oder Social-Media-Ausschnitte. | Für diese Komponente stehen keine Optionen zur Verfügung, da der HTML-Code bereits individuell bearbeitet werden kann. | Vorschau HTML-Include (Wetter Widget)
Video-Tutorial: HTML Include
|
 | Icon | Kleines Piktogramm/Symbol welches als grafische Schaltfläche (versehen mit einem Hyperlink) oder zu Dekorationszwecken genutzt werden kann. | Dem Anwender steht eine grosse Auswahl an verschiedenen Icons zur Verfügung. Für jedes Icon können die folgenden Optionen genutzt werden:
| Vorschau Icon (3 Variationen)
|
 | Anker-Navigation | Anker dienen als Sprungmarken. Mittels Klick darauf, landet der Besucher an einer bestimmten Stelle einer Seite (automatisches Scrollen bis zum definierten Abschnitt). Die Anker Navigation stellt die Anker in Form einer Navigation dar: | Für die Anker-Navigation gibt es folgende Optionen:
| Vorschau Anker-Navigation
Video-Tutorial: Anker Navigation
|
 | Bild | Mithilfe dieser Komponente können Bilder hochgeladen, bearbeitet oder ausgewählt werden. | Für Bilder existieren diverse Optionen - zu den wichtigsten gehören:
| Vorschau Beispielbild
|
 | Dokument | Dokumente können hochgeladen und/oder ausgewählt werden. Auf der Website werden Dokumente in Form eines Links dargestellt, welcher zur Anzeige (pdf) oder zum automatischen Download der Datei führt. | Jedes Dokument kann mit einem Titel versehen werden. Handelt es sich um eine pdf-Datei, so stehen folgende zusätzlichen Optionen zur Verfügung:
| Vorschau Dokument (pdf)
|
 | SVG | Komponente zur Einbindung von Vektorgrafiken. Da sich dieses Format in allen Auflösungen gestochen scharf darstellen lässt, wird es vor allem für Logos, Illustrationen und komplexe Grafiken empfohlen. | Die SVG-Komponente besitzt die gleichen Optionen wie die Bilder-Komponente. | Vorschau Vektorgrafik
|
 | Socials | Piktogramme mit Verlinkung auf die Social-Media-Plattformen des Seiteninhabers. | Als Optionen stehen die verschiedenen Plattformen zur Verfügung, welche verlinkt werden können:
| Vorschau Socials
|
 | Vertrauens- | Mittels Trust Elementen soll das vertrauen der Seitenbesucher gestärkt werden. Sie bestehen aus zwei Teilen: einem Kurztext (oder Icon) und aus einer Beschreibung. | Beim Vertrauenselement können folgende Optionen genutzt werden:
| Vorschau Vertrauenselement (2 Variationen)
|
 | Galerie | Mithilfe dieser Komponente kann eine Bildergalerie erstellt werden. Die Bilder befinden sich in einem definierten Raster und werden nach einem Klick darauf in Form einer Lightbox dargestellt. Galerien können gespeichert und wiederverwendet werden. | Nebst der wichtigsten Option, der Bilderauswahl, können weitere Einstellungen getroffen werden:
| Vorschau Galerie
|
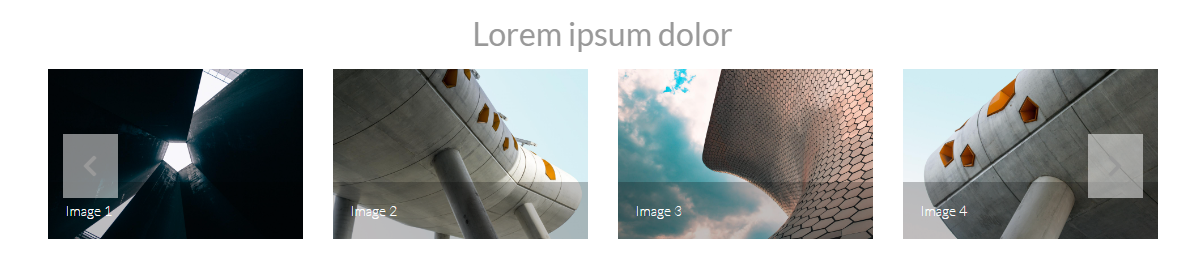
| Slide Gallery | Mithilfe dieser Komponente kann eine Bildergalerie erstellt werden, welche die Eigenschaften eines Sliders besitzt. Der Inhalt kann per Klick- oder Wischfunktion gesteuert werden. Bilder werden nach einem Klick in einer Lightbox dargestellt. Galerien können gespeichert und wiederverwendet werden. | Nebst der wichtigsten Option, der Bilderauswahl, können weitere Einstellungen getroffen werden:
| Vorschau Slide Gallery
|
 | Button | Steuerelement in Form einer grafischen Schaltfläche. | Für Buttons stehen nebst der typischen Verlinkung und Beschriftung diverse Optionen zur Verfügung:
| Vorschau Button (2 Variationen)
|
 | Anker | Anker dienen als Sprungmarken. Sie können beliebig platziert und mit einer ID versehen werden. Diese ID wird am Ende von Links angehängt, wodurch der Besucher (nach einem Klick) genau an der Stelle der Seite landet, wo der Anker platziert ist. Vor dem Anker im Link, muss immer ein Hashtag (#) stehen. Anker sind auf der Liveversion unsichtbar, können jedoch mithilfe der Anker-Navigation auch grafisch dargestellt werden. | Der Hauptbestandteil eines Ankers ist seine ID, daneben können weitere Optionen angewandt werden:
| Da Anker unsichtbar sind, wird hier ein Link (welcher auf einen Anker zeigt) demostriert: Anker ID: textstelle1 Link: www.max-muster.ch/kontaktformular#textstelle1 |
 | Zitat | Ein Zitat hebt eine zitierte Textstelle mithilfe von Satzzeichen grafisch hervor. | Für das existieren 2 Optionen:
| Vorschau Zitat (2 Variationen)
Video-Tutorial: Quote
|
| Separator | Mit diesem Element können Seitenabschnitte grafisch gegliedert/abgetrennt werden. Er besitzt standardmässig die Form einer Linie, kann jedoch in den Stylingoptionen verändert werden. | Beim Seperator stehen folgende Optionen zur Verfügung:
Stylings:
| Vorschau Separator (Diverse Optionen)
|
 | Toggler | Ein Toggler ist ein "Schalter" zum Ein- und Ausblenden von Elementen. Er besitzt standardmässig die Form eines Burgers. Sobald er aktiviert ist, wird er zum "Close-Button" (Kreuz). Der Toggler wird meistens zum Öffnen von mobilen Navigationen eingesetzt. | Die wichtigste Eigenschaft des Togglers ist das Ein- und Ausblenden eines Objekts. Daher wird in den Optionen in erster Linie das betroffene Objekt in Form einer ID hinterlegt. Weitere Optionen sind:
| Vorschau Toggler (an und aus) aus / inaktiv / standard:
an / aktiv:
|
| Button Hide | Mit einem Klick auf diesen Button, kann ein beliebiges Objekt ausgeblendet werden. Anwendungsfall: Schliessbutton für Pop up Meldungen. | Die wichtigste Eigenschaft des Hide Buttons ist das Ausblenden eines Objekts. Daher wird in den Optionen in erster Linie das betroffene Objekt in Form einer ID hinterlegt. Weitere Optionen sind: Tooltip | Vorschau Hide Button (vorher, nachher) vorher:
nachher:
(Textfeld "Lorem ipsum dolor" wurde durch Klick auf den Button |
| Button Show | Mit einem Klick auf diesen Button, kann ein beliebiges Objekt eingeblendet werden. Voraussetzung: Das Objekt muss vorgängig via Stylingoptionen ausgeblendet werden. | Die wichtigste Eigenschaft des Show Buttons ist das Einblenden eines Objekts. Daher wird in den Optionen in erster Linie das betroffene Objekt in Form einer ID hinterlegt. Weitere Optionen sind: Tooltip | Vorschau Show Button (vorher, nachher) vorher:
nachher:
(Textfeld "Infotext" wurde durch Klick auf den Button |
| Classtoggler |
Mit dem Classtoggler kann einem Objekt eine beliebige CSS-Klasse angehängt (und wieder entfernt) werden. | Die wichtigste Eigenschaft des Classtogglers ist das Hinzufügen und Entfernen einer CSS-Klasse. Daher wird in den Optionen in erster Linie das betroffene Objekt in Form einer ID hinterlegt und eine Klasse definiert. Weitere Optionen sind: Tooltip Beispiel für definierte Klassen:
| Vorschau Class Toggler (vorher, nachher) Classtoggler mit Klasse "hidden" auf Textelement "Infotext" vorher
nachher:
(Textfeld "Infotext" wird mittels Klick aus- und eingeblendet) |
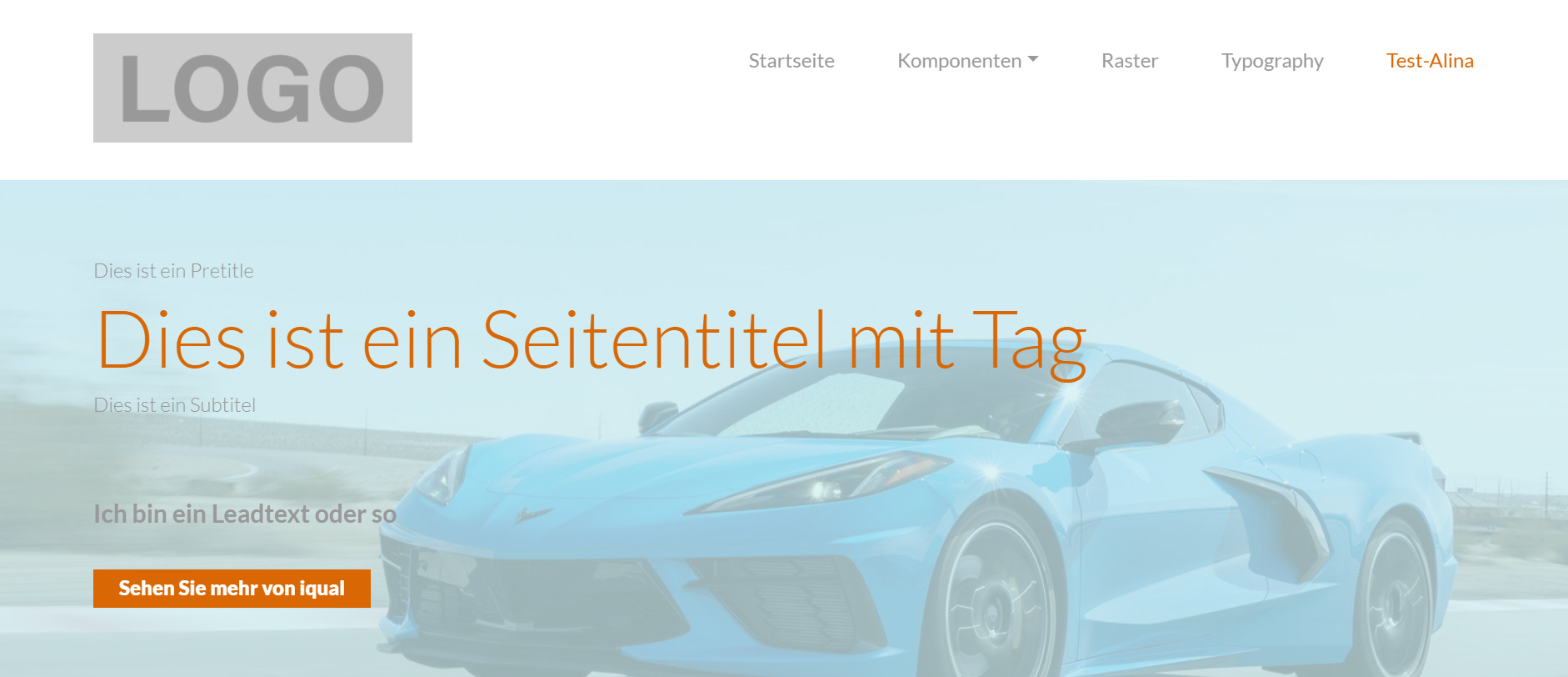
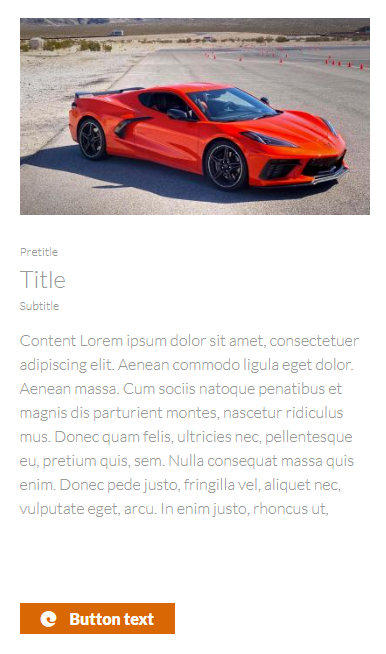
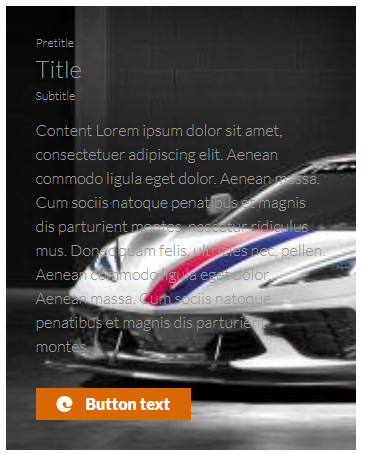
| Hero Banner | Mit dem Hero Banner können auf jeder Seite Hero Images eingebunden werden. | Die Komponente bietet neben vielen optional befüllbaren Feldern wie den Pre- und Subtitel, einem formattierbaren Textfeld und zusätzlichem Button, viele Styling Optionen. Beispielsweise können Overlays (zum Beispiel Blur-Effekt oder Farben wie im Screenshot ersichtlich) über das Bild gelegt werden, um die Farbdefinition der Schriften zu vereinfachen. | Vorschau Hero Banner
|
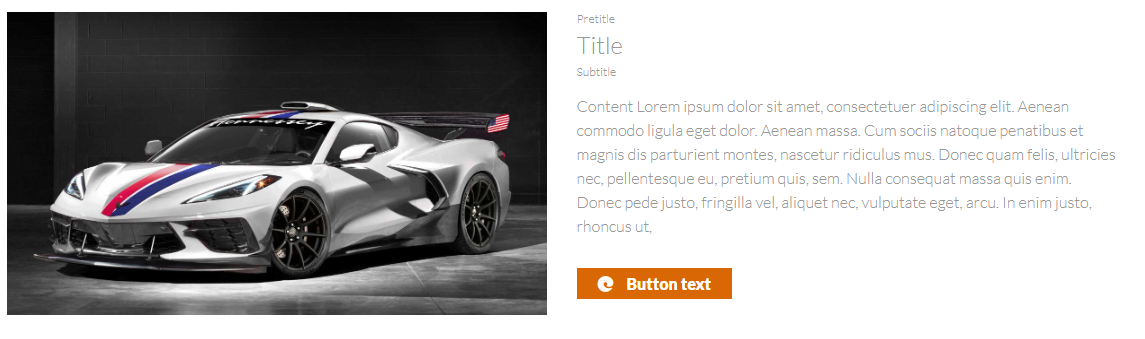
| Teaser Card | Die Teaser Card bietet verschiedene Optionen zur Darstellung von Inhaltsteasern, um Verteilerseiten oder Elemente zu integrieren. | Die Komponente bietet viele optionale Felder, die befüllt werden können, sowie diverse Styling-Optionen, um das Styling dem Design anzupassen. | Vorschau Teaser Card
  |
1.3 Übersicht - Drupal Blöcke
Blöcke sind Teile des Gesamtlayouts. Im Pagedesigner findest du in dieser Kategorie unter anderem sämtliche Navigationen, welche du verwenden kannst:
| Name | Beschreibung | Vorschau |
|---|---|---|
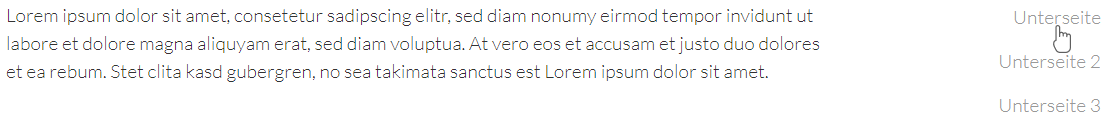
| Hauptnavigation (linksbündig) | Hauptnavigation (Ebene 1 mit Dropdown) linksbündig |
|
| Hauptnavigation (rechtsbündig) | Hauptnavigation (Ebene 1 mit Dropdown) rechtsbündig |
|
| Subnavigation (linksbündig) | Subnavigation (ab 2. Ebene) linksbündig |
|
| Subnavigation (rechtsbündig) | Subnavigation (ab 2. Ebene) rechtsbündig |
|
| Mobile Navigation | Mobile Navigation (Blockabsatz) |
|
1.4 Übersicht - Zusammengesetzte Komponenten
| Name | Beschreibung | Vorschau |
|---|---|---|
| Slider | Der Slider zeigt in einem vordefinierten Intervall verschiedene Bilder an |
|
| Ausklappbares Element | Elemente, welche in Form von Tabs oder eines Akkordeons auf- und zugeklappt werden können. |
|
| Flipbox | Bestehend aus zwei beliebigen Teilen, welche mittels verschiedenen Effekten unterschiedlich dargestellt werden. |
|
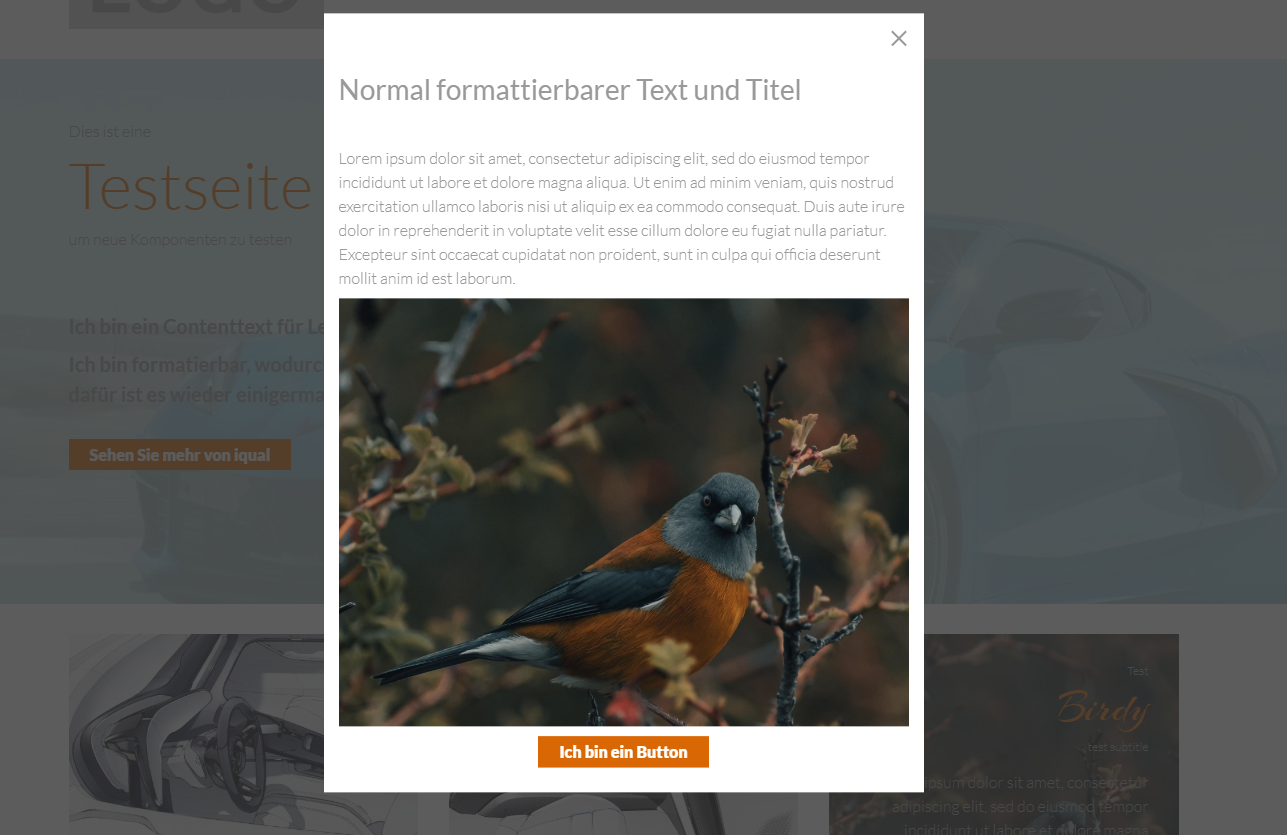
| Modal | Diese Komponente ermöglicht es, ein Pop up auf der Seite zu integrieren. Es kann entweder auf einen Buttonklick oder beim Laden der Seite direkt erscheinen, des Weiteren sind individuelle Animationen möglich. Es wird nicht instanzweit angezeigt, sondern nur auf der Seite, auf der es integriert ist. Es wird pro Session gespeichert, wenn es einmal geschlossen wurde, damit es nicht erneut angezeigt wird. Die Komponente kann mit allen Elementen nach belieben befüllt werden. |
|
1.5 Übersicht - Formulare
Alle erstellten Formulare werden in dieser Kategorie aufgelistet und können auf den Seiten platziert werden:
| Name | Vorschau |
|---|---|
| Kontaktformular (Standard) |
|
Formulare erstellen und einbinden
Beispiele: Kontaktformular, Anmeldung, etc.
-
2. Zeilen einbinden und bearbeiten
In diesem Kapitel lernst du, wie Komponenten eingebunden und bearbeitet werden.
Elemente einfügen, verschieben, kopieren, verschachteln
Stylings: Einstellungen Mobile, Abstände, Farben, etc.
2.1 Zeile einbinden
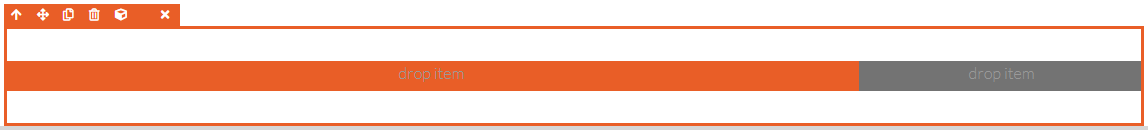
![]()
Jedes Element (Bild, Text, Button usw.) benötigt einen Behälter/Container, in dem es sich befindet.
Diese Behälter heissen Zeilen/Rows, und stehen in verschiedenen Layouts zur Verfügung.
![]() Anleitung
Anleitung
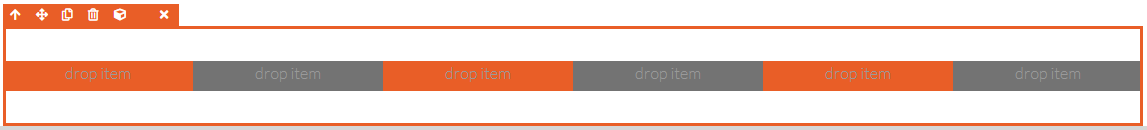
1. Öffne den Pagedesigner und navigiere zu den Komponenten - die einzelnen Zeilen besitzen die Form von Kacheln.
2. Wähle die Kachel mit dem gewünschten Layout und ziehe sie mit gedrückter Maustaste in den Inhaltsbereich.
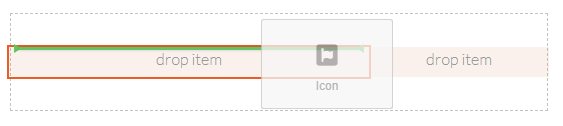
→ Bereiche in denen Rows platziert werden dürfen, sind orange und beinhalten den Text "drop-item"
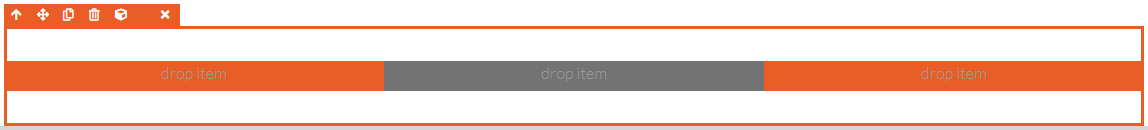
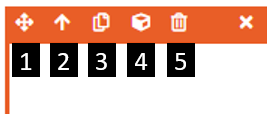
3. Sobald die Zeile platziert ist, stehen dir die folgende Aktionen zur Verfügung:
2.2 Zeilen bearbeiten
An einer Zeile können fünf verschiedene Optionen angewendet werden.
![]() Anleitung
Anleitung
1. Klicke auf die Zeile und wähle zwischen einer der 5 Optionen:

1. Mithilfe des Fadenkreuzes kannst du die Zeile mit gedrückter Maustaste innerhalb der Seite verschieben.
2. Mit einem Klick auf diesen Pfeil, gelangst du im (Falle einer Verschachtelung) auf das übergeordnete Element.
3. Ein Klick auf dieses Icon kopiert die gesamte Zeile (samt Inhalt). Die Kopie erscheint direkt unterhalb des Originals.
3. Diese Option löscht die Zeile. Aus Sicherheitsgründen muss eine Löschung stets bestätigt werden.
4. Falls du eine Zeile (samt Inhalt) auf anderen Seiten verwenden möchtest, kannst du sie als Layout speichern. Nach dieser Aktion stehen sie dir in den Komponenten als Kachel zur Verfügung.
Layouts = Ansammlung an verschiedenen Elementen
Layouts erstellen, abspeichern, bearbeiten und einfügen
2.3 Element in Zeile einfügen
Sobald deine Zeile platziert ist, kannst du sie mit Elementen deiner Wahl befüllen. Nebst Elementen kannst du übrigens auch weitere Zeilen in eine Zeile integrieren (verschachteln).
→ Eine Übersicht sämtlicher Elemente, findest du in den Kapiteln 1.2 - 1.5
![]() Anleitung
Anleitung
1. Öffne den Pagedesigner und navigiere zu den Komponenten - wähle ein Element aus.
2. Ziehe das gewünschte Element mit gedrückter Maustaste in den Inhaltsbereich (Zelle) einer Zeile.
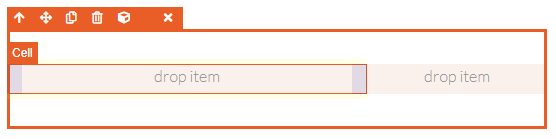
Bereiche innerhalb von Zeilen, wo Elemente platziert werden können heissen "Cell/Zelle".

Ansicht einer 2/3 - 1/3 Row mit den darin enthaltenen Zellen

In die linke Zelle wird das Element "Icon" eingebunden. Eine grüne Linie markiert die Zielposition.
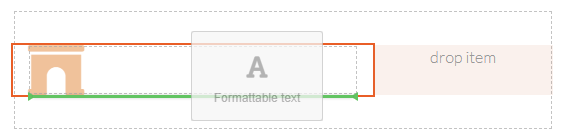
Befinden sich bereits Elemente in einer Zelle, so können weitere Elemente darüber oder darunter eingefügt werden:

Das Element "Texteditor" wird unterhalb des Elements "Icon" eingefügt. Die Platzierung wird wiederum mit einer grünen Linie markiert.
3. Sobald das Element platziert ist, kannst du es editieren.
3. Komponenten editieren
In diesem Kapitel lernst du, wie Komponenten editiert werden resp. wie der eigentliche Inhalt generiert wird.
Sobald du Elemente auf der Seite platziert hast, kannst du in der rechten Werkzeugleiste auf das Bleistift-Icon klicken, um in den Editiermodus zu gelangen.
![]()
→ Elemente besitzen zumeist unterschiedliche Eigenschaften. Dementsprechend stehen dir diverse Editier-Werkzeuge zur Verfügung:
3.1 Dateien hochladen und einbinden
→ Wird verwendet bei: Videos, Bilder, Dokumente, SVG, Youtube Video, Galerie
![]() Anleitung
Anleitung
1. Öffne den Editiermodus einer Komponente mit integriertem Dateimanager
2. Klicke auf den Button, welcher zum Upload führt (Dokument auswählen, Bild auswählen usw.) → es öffnet sich der Dateimanager

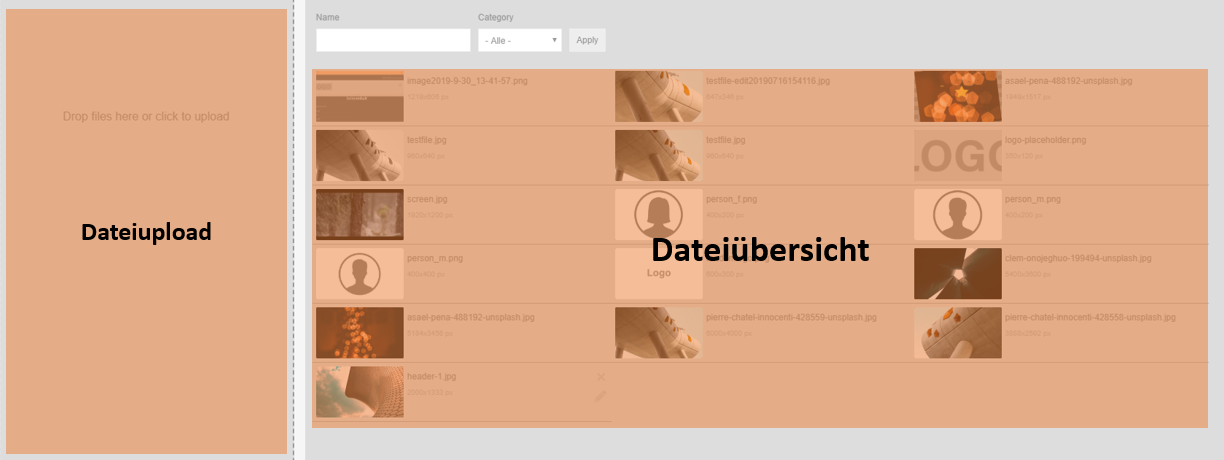
3. Der Upload findet im linken Teil der Maske statt - nutze eine der beiden Möglichkeiten um eine Datei hochzuladen:
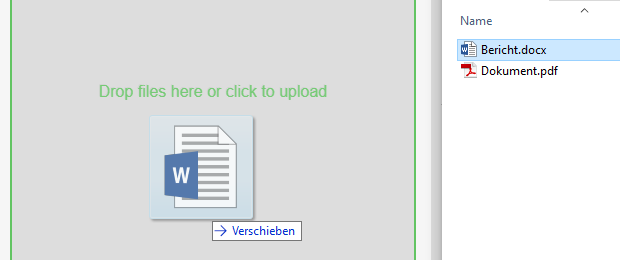
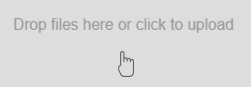
Möglichkeit 1: Ziehe die Datei direkt von deinem Dateiexplorer in den markierten Bereich:

Möglichkeit 2: Klicke in den markierten Bereich, woraufhin sich dein Dateiexplorer öffnet und du die gewünschte Datei auswählen kannst:

4. Sobald die Datei hochgeladen ist, landet sie in der Dateiübersicht im rechten Teil der Maske.
5. Mittels einfachem Klick auf eine Datei, blendest du die Dateioptionen ein → passe sie bei Bedarf an:
| Option | Beschreibung | Betroffene Komponenten |
|---|---|---|
| Name | Der Dateiname | Bild, Video, Dokument, SVG, Youtube-Video |
| Video URL | Die URL der Datei (Youtube-Link) | Youtube-Video |
| Kategorie | Dient der Kategorisierung in der Dateiübersicht. Es kann entweder eine neue Kategorie erstellt, oder eine bestehende zugeordnet/ausgewählt werden. Wenn du mehrere Kategorien hinzufügen willst, kannst du diese mit einem Komma (ohne Leerzeichen) trennen. | Bild, Video, Dokument, SVG, Youtube-Video |
| Alternativer Text | Eine kurze Beschreibung des Bildes die angezeigt wird, wenn das Bild nicht geladen werden kann. Dieser Text kann von Screenreadern gelesen werden, was wichtig für die Barrierefreiheit. | Bild |
| Video file | Falls das Video ersetzt werden soll, kann hier ein neues File hochgeladen werden. | Video |
6. Mittels Doppelklick auf die Datei, wird sie auf der Seite eingebunden.
3.2 URL einbinden (Youtube)
→ Wird verwendet bei: Youtube Video
Einbinden eines YouTube-Videos
Integration von einem oder mehreren Videos
Formatierung
![]() Anleitung
Anleitung
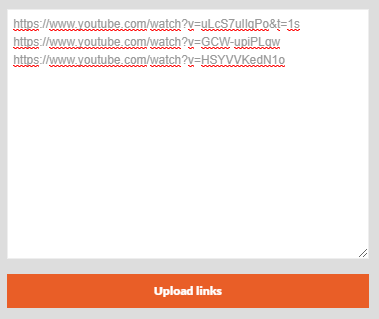
1. Kopiere vorgängig die URL des Youtube Videos, welches du einbinden möchtest.
2. Klicke auf die platzierte Youtube-Komponente und öffne den Editiermodus - klicke auf den Button: Auswählen: einbetten
3. Kopiere eine oder mehrere URLs in das Textfeld am linken Seitenrand (1 URL pro Zeile)

4. Klicke auf Upload links
5. Einbindung und Verwaltung verhalten sich gleich wie bei Dateien (Kapitel 3.1)
3.3 Texteditor
→ Wird verwendet bei: Texteditor, Vertrauenselement, Zitat, Ausklappbares Element
Text einfügen und editieren
Formatierungen
Link setzen
![]() Anleitung
Anleitung
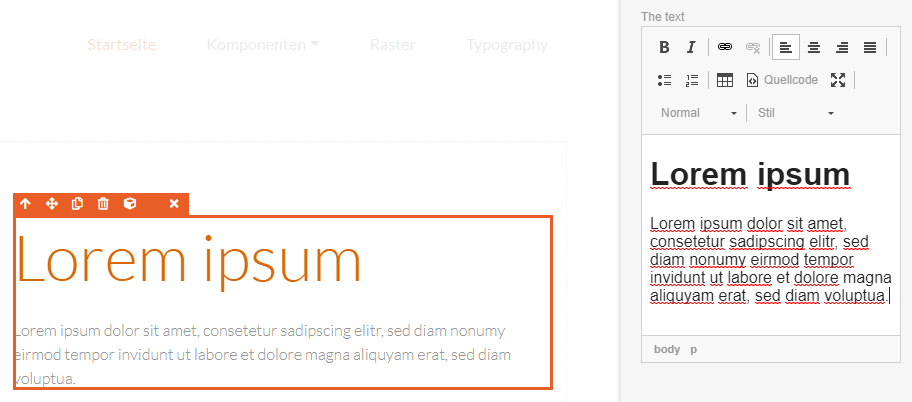
1. Öffne den Editiermodus einer Komponente mit integriertem Texteditor
2. Erfasse Text im Editor → Ihr Inhalt wird auf der Seite in Echtzeit dargestellt:

3. Nutze die verschiedenen Werkzeuge, welche der Texteditor beinhaltet:
| Informationen | Anwendung | |
|---|---|---|
| Hyperlink erstellen | 1. Markiere die Textstelle, welche du verlinken möchtest und klicke auf das Hyperlink-Symbol. 2. Suche nach einer internen Ziel-URL oder füge eine externe URL (inkl. http/https) ein. Sobald der Link eingegeben wurde, erscheint er in einem Dropdown darunter, es ist WICHTIG, dass du darauf klickst und den Link somit bestätigst. 3. Setze den Linktitel (Tooltip). 4. Öffne den Reiter "Erweitert" und wähle aus, ob der Link in einem neuen Fenster geöffnet werden soll oder nicht. |
| Hyperlink entfernen | Markiere den Link, welchen du entfernen möchtest und klicke anschliessend auf das Symbol. |
| Tabelle | 1. Klicke auf das Tabellen-Symbol und definiere in der darauf folgenden Maske die Anzahl Spalten und Zeilen sowie Ausrichtung, Breite und Titel → klicke auf OK 2. Befülle die Tabelle im Texteditor mit Inhalt |
| Ansicht Quellcode | Mit einem Klick auf dieses Symbol wechselst du in die Quellcode-Ansicht. Falls du mit HTML vertraut bist, kannst du Änderungen innerhalb dieser Ansicht vornehmen. |
| Editor vergrössern | Dieses Symbol führt zur Vollbildansicht der Editors |
| Absatzformat | Markiere eine Textstelle und wähle zwischen verschiedenen Absatzformaten aus: -Überschriften 1-6 → Die Stylings dafür hast du im "Design - Kapitel Typographie" definiert |
| Schriftstil | Markiere eine Textstelle und wende einen Schriftstil an: -Heading 1-6 (sehen aus wie die Überschriften 1-6 aber ohne das Format) → Die Stylings dafür hast du im "Design - Kapitel Typographie" definiert |
4. Speichere den erfassten Inhalt (Save)
3.4 Icon-Auswahl
→ Wird verwendet bei: Icon, Vertrauenselement, Button, Anker, Slider, Ausklappbares Element
![]() Anleitung
Anleitung
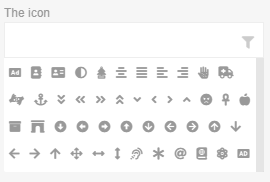
1. Öffne den Editiermodus einer Komponente mit integrierter Icon-Asuwahl
2. Scrolle durch die verschiedenen Icons oder nutze den Textfilter:

Anwendung Filter:

3. Klicke auf das gewünschte Icon
4. Bei Bedarf kannst du das Icon verlinken
3.5 Toggler
→ Wird verwendet bei: Toggler, Hide Button, Show Button, Classtoggler
![]() Anleitung → Beispiel (Bild mittels Toggler ein- und ausblenden)
Anleitung → Beispiel (Bild mittels Toggler ein- und ausblenden)
1. Platziere den Toggler auf der Seite
2. Platziere eine neue Zeile auf der Seite
3. Innerhalb dieser Zeile, platzierst du das Bild, welches mithilfe des Togglers ein- und ausgeblendet werden soll.
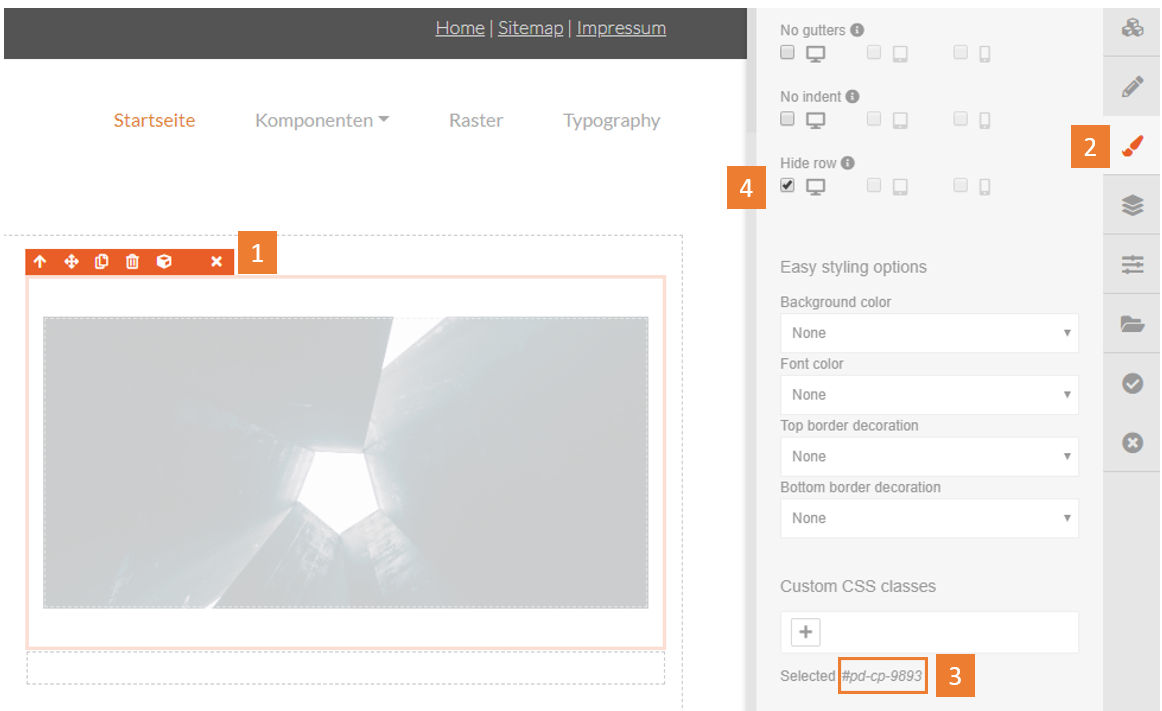
4. Klicke auf die Zeile, öffne die Komponenten-Stylings, kopiere die Komponenten-ID heraus und blende anschliessend die gesamte Zeile aus:

1. Zeile, in der sich das Bild befindet und welche mithilfe des Togglers ein- und ausgeblendet werden soll
2. Komponenten-Stylings einblenden
3. Komponenten-ID (#pd-cp-Nummer)
4. Zeile ausblenden
5. Klicke nun auf den Toggler, wechsle in den Editiermodus (Bleistift-Icon) und füge die ID in das Feld "Die ID der Zielkomponente"

6. Nun wird das Bild mit Klicks auf den Toggler ein- und ausgeblendet:


3.5 Anchor/Anker
→ Wird verwendet bei: Anker, (Anker-Navigation)
![]() Anleitung
Anleitung
1. Platziere den Anker an der gewünschten Position der Seite (wo du anschliessend automatisch hingelangen möchtest)
2. Öffne den Editiermodus und setze die Anker-ID → am besten kleingeschrieben und ohne Leerschläge (verwende stattdessen Bindestriche)
3. Füge bei Bedarf Label & Icon hinzu (wird nur in der Anker-Navigation angezeigt).
Anker ansteuern:
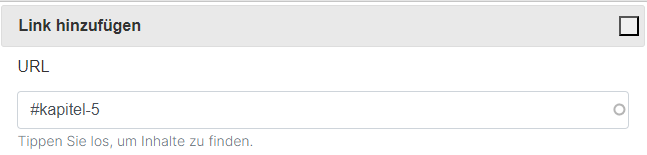
4. Erstelle einen Link und füge am Ende der URL ein Hashtag und die Anker ID ein:
Beispiel Anker-ID: kapitel-5
Beispiel URL: www.max-muster.ch/dokumentation#kapitel-5
Wichtig: befindet sich der Anker auf der gleichen Seite, so muss in der Linkmaske lediglich #kapitel-5 eingegeben werden: 
3.6 Favoriten
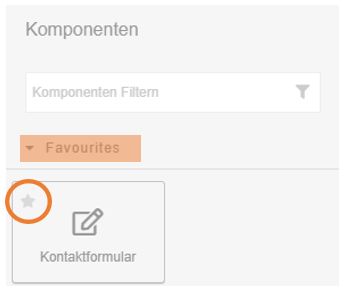
Komponenten, welche du oft und gerne verwendest, können als Favoriten markiert werden, wodurch sie zuoberst in der Auswahl erscheinen:
![]() Anleitung
Anleitung
1. Öffne die Komponenten-Auswahl und klicke auf das jeweilige Stern-Icon um eine Komponente als "Favorit" zu markieren.
Die Kategorie "Favoriten" erscheint in der Auswahl:

2. Mittels Klick auf das Stern-Icon eines Favoriten, wird die Markierung wieder aufgehoben.
4. Komponenten stylen
In diesem Kapitel lernst du, wie Komponenten gestylt werden.
Elemente einfügen, verschieben, kopieren, verschachteln
Stylings: Einstellungen Mobile, Abstände, Farben, etc.
Sobald du Zeilen und Elemente auf der Seite platziert hast, kannst du in der rechten Werkzeugleiste auf das Pinsel-Icon klicken, um die Stylingoptionen anzuzeigen.
![]()
→ Elemente besitzen zumeist unterschiedliche Eigenschaften. Dementsprechend stehen dir diverse Editier-Werkzeuge zur Verfügung:
4.1 Übersicht der Stylings
4.1.1 Globale Optionen
| Name | Beschreibung | Vorschau |
|---|---|---|
| Für Druck ausblenden | Falls du Seiten besitzt, welche in Form eines PDFs oder als Druckversion zur Verfügung stehen sollen, kannst du Komponenten ausblenden lassen. Diese Funktion wird meistens verwendet, sobald sich eine grössere Grafik auf der Seite befindet, welche die Drucker Ressourcen unnötig verbrauchen würde. | Vorschau: Für Druck ausblenden Beispiel: Element Bild für Druck ausgeblendet Ansicht Website:
Ansicht PDF:
|
| Invertiert | Element wird in invertierten Farbe angezeigt. Sämtliche Farben kannst du in Design-Einstellungen - Kapitel "Farben" definieren und ändern. | |
| Leadtext | Element wird in Form eines Leadtextes angezeigt. Sämtliche Schriftarten kannst du in Design-Einstellungen - Kapitel "Typography" definieren und ändern. | |
| Text klein | Element wird in kleinerer Schriftgrösse angezeigt. Sämtliche Schriftarten kannst du in Design-Einstellungen - Kapitel "Typography" definieren und ändern. |
4.1.2 Responsive Optionen
Für Responsive Optionen stehen dir jeweils drei verschiedene Varianten zur Verfügung. Diese Varianten stellen die Grösse der betroffenen Endgeräte dar: Desktop, Tablet oder Mobile.
![]()
Die Optionen können für die 3 Grössen spezifisch gesetzt werden:
→ Möchtest du beispielsweise eine Komponente auf mobilen Geräten ausblenden so kannst du bei der Option "Komponente ausblenden" die Checkbox mit dem Mobile-Icon aktivieren.
| Name | Beschreibung | Vorschau |
|---|---|---|
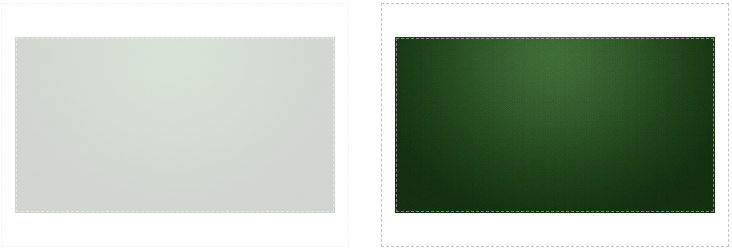
| Volle Breite | Die Zeile besitzt keine Seitenränder mehr und nimmt die gesamte Breite der Seite ein. | Vorschau: Volle Breite
→ Vergleich einer gewöhnlichen Zeile (oben) und einer Zeile in voller Breite (unten) |
| Kein Aussenabstand | Entfernt die Seitenabstände von den einzelnen Zellen. | Vorschau: Kein Aussenabstand
→ Dreispaltiges Layout mit Abständen (oben) und ohne Abständen (unten) |
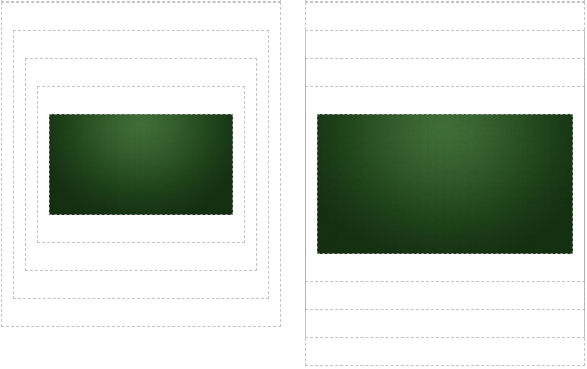
| Kein Einzug | Sorgt bei Verschachtelungen dafür, dass alle darin enthaltenen Elemente nicht eingerückt werden. → Option muss lediglich auf der äussersten Zeile angewendet werden | Vorschau: Kein Einzug
→ Vierfach verschachteltes Bild (links) wird standardmässig eingerückt |
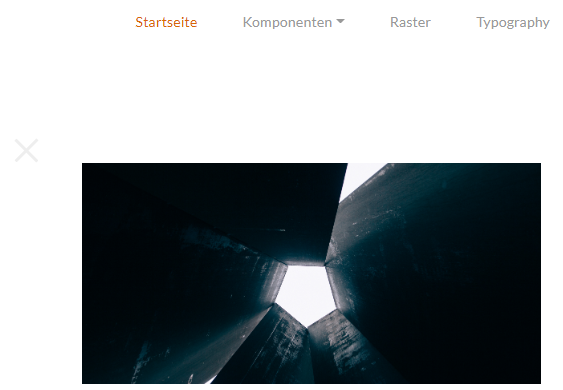
| Komponente ausblenden | Komponente wird ausgeblendet. → Diese Option wird standardmässig bei den Navigationen angewendet: Die Mobilenavigation ist auf Desktop-Geräten unsichtbar und erscheint erst ab der Grösse eines Tablets. | Vorschau: Komponente ausblenden
→ Im Editiermodus werden ausgeblendete Elemente leicht transparent dargestellt, damit sie gleichwohl editiert werden können. |
4.1.2 Einfache Styling Optionen
Sämtliche Farben, welche in diesen Optionen zur Verfügung stehen, kannst du in den Design-Einstellungen - Kapitel "Farben" definieren & ändern.
| Name | Beschreibung | Vorschau |
|---|---|---|
| Hintergrundfarbe | Die Hintergrundfarbe einer Zeile | Vorschau: Hintergrundfarbe
|
| Schriftfarbe | Die Schriftfarbe | Vorschau: Schriftfarbe
|
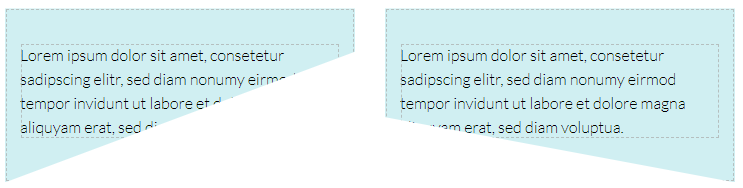
| Dekoration Kante (oben) | Winkel der oberen Kante: 20° Winkel (rechts nach links) | Vorschau: Dekoration Kante (oben)
→ Bild 1: Angeled (2 deg) |
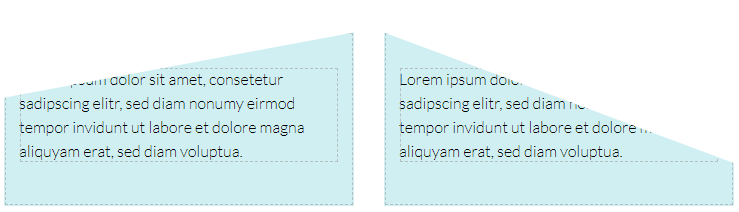
| Dekoration Kante (unten) | Winkel der unteren Kante: 20° Winkel (rechts nach links) | Vorschau - Bottom Border Decoration
→ Bild 1: Angeled (4 deg) |
4.1.3 Effekte und Animationen
4.1.4 Erweiterte Styling Optionen
Die Erweiterten Styling Optionen werden nur Nutzern mit CSS-Kenntnissen empfohlen.
5. Inhaltsstruktur (Ebenen)
Dieses Werkzeug hilft dir, das Seitenlayout zu untersuchen.
Auflistung aller Elemente pro Seite
Ebenen / Bereiche ein- und ausblenden
hilfreich bei komplexen Strukturen
In der Inhaltsstruktur befinden sich die verschiedenen Ebenen, welche durch Komponenten und deren Verschachtelung entstehen.
→ Klicke in der rechten Werkzeugleiste auf das Struktur-Icon, um die verschiedenen Ebenen anzuzeigen.
![]()
5.1 Aufbau
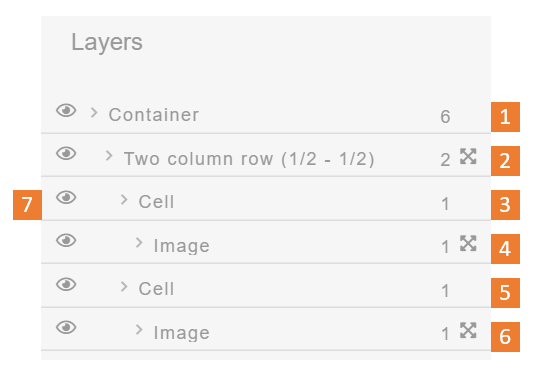
Der Aufbau der Struktur erfolgt von oben nach unten und enthält jeden einzelnen Baustein:
Ansicht im Seiteneditor:

Ansicht der Ebenen:

1. Container: Der Container umschliesst den gesamten Seiteninhalt und ist stets das oberste/äusserste Element.
2. 2-Spaltiges Layout.
3. Linke Zelle.
4. Linkes Bild innerhalb der Zelle.
5. Rechte Zelle.
6. Rechtes Bild innerhalb der Zelle.
7. Mit einem Klick auf die Augen-Icons, kannst du Ebenen ein- und ausblenden.
5. Seiteneinstellungen
Mit einem Klick auf dieses Icon landest du direkt in den jeweiligen Seiteneinstellungen.
![]()
Eine detaillierte Beschreibung der Eigenschaften findest du in der Seitenbaum-Dokumentation (Kapitel 2)
6. Medienmanager
Der Medienmanager dient der Verwaltung von sämtlichen Dokumenten. Du hast die Möglichkeit, Dateien im Manager hochzuladen, zu bearbeiten, zu kategorisieren oder zu löschen. Anschliessend stehen sie innerhalb von Datei-Komponenten (z.B Bild oder Video) in der Auswahl zur Verfügung.
![]()
→ Eine detaillierte Beschreibung der Anwendung findest du im Kapitel 3.1 - Dateien hochladen und einbinden.
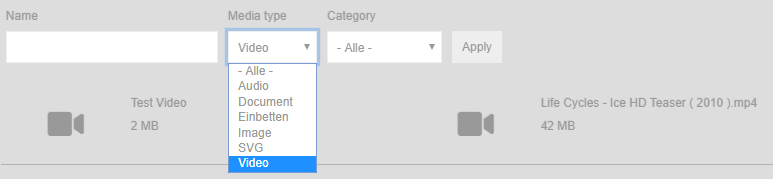
6.1 Erweiterte Filtermöglichkeiten
Im Medienmanager hast du die Möglichkeit, Dateien nach ihrem Typ oder ihrer Kategorie zu filtern:

7. Publizieren und Depublizieren
Du hast die Möglichkeit, Seiten direkt im Pagedesigner zu publizieren oder zu depublizieren:
![]() Anleitung
Anleitung
1. Mit einem Klick auf das Publish-Icon öffnet sich eine neue Maske - klicke auf "Inhalt veröffentlichen"
![]()
2. Mit einem Klick auf das Unpublish-Icon öffnet sich eine neue Maske - klicke auf "Inhalt archivieren"
![]()
3. Kontrolliere im Seitenbaum ob sich der Publikationsstatus der Seite aktualisiert hat.
grün: Seite ist publiziert/live
rot: Seite ist depubliziert
→ Weitere Informationen zu den Publikationsstati findest du in der Seitenbaum-Dokumentation - Kapitel 4.